
Video content is dominating the digital landscape. From YouTube to Instagram, video platforms are shaping how audiences consume information. However, creating excellent videos is only half the battle. To ensure your videos reach the widest possible audience, leveraging SEO for video is crucial. This guide will help you maximise video reach by optimising metadata, thumbnails, and captions.
Why SEO for Video Matters
SEO for video involves optimising your content to increase visibility in search engines and on video platforms like YouTube. With 500 hours of video uploaded to YouTube every minute, competition is fierce. Effective optimisation ensures that your videos are discoverable and rank higher in search results, driving more traffic and engagement.

Key Elements of Video SEO
1. Metadata: The Foundation of Video SEO
Metadata includes titles, descriptions, tags, and other information that helps search engines understand your video’s content. Optimising metadata is the first step in improving your video’s visibility.
a) Optimising Titles
- Use Keywords Strategically: Include relevant keywords such as “SEO for video” early in the title.
- Keep It Engaging: Create titles that are compelling and concise, ideally under 60 characters.
- Example: “SEO for Video: Boost Views with Metadata and Thumbnails.”
b) Writing Effective Descriptions
- Incorporate Keywords Naturally: Use your primary and secondary keywords throughout the description.
- Provide Context: Include a summary of the video’s content to help viewers and search engines understand its relevance.
- Include Links and CTAs: Link to related videos, websites, or social media and encourage viewers to engage.
c) Using Tags Smartly
- Focus on Relevance: Add tags that reflect the core topics of your video.
- Mix Keywords: Use broad terms like “SEO” and specific phrases like “SEO for video optimisation.”
d) Customising Video File Names
Rename the video file with keywords before uploading. For example, change “video123.mp4” to “seo-for-video-guide.mp4”.
2. Thumbnails: Your Video’s First Impression
A thumbnail is often the first thing viewers notice, making it a powerful tool for attracting clicks.
a) Designing Eye-Catching Thumbnails
- Use High-Quality Images: Ensure your thumbnails are crisp and visually appealing.
- Incorporate Text Overlays: Add bold, readable text to summarise the video.
- Choose Vibrant Colours: Use colours that contrast well to make the thumbnail stand out.
- Show Faces: Thumbnails with human faces and expressive emotions tend to perform better.
b) Maintaining Consistency
Create a branded style for your thumbnails to build recognition and trust among viewers. Use consistent fonts, colours, and design elements.
c) Testing and Refining
Experiment with different thumbnail designs to see which style attracts the most clicks. A/B testing tools can provide insights into performance.
3. Captions: Enhancing Accessibility and SEO
Captions and subtitles are not just for accessibility; they also play a vital role in improving SEO and viewer engagement.
a) Creating Accurate Captions
- Use AI Tools: Tools like Rev or Otter.ai can generate captions quickly, but always review for accuracy.
- Add Manually: For ultimate precision, manually edit auto-generated captions.
b) Leveraging Keywords
Include target keywords in your captions to enhance search engine understanding of your content.
c) Boosting Engagement
Captions keep viewers engaged by providing a textual reference, particularly for audiences watching videos on mute.
Advanced Strategies for SEO for Video
Once you’ve mastered the basics, elevate your video SEO game with these advanced tactics.
1. Transcripts for SEO
Publishing video transcripts boosts SEO by providing additional textual content that search engines can index. Add transcripts directly to the video description or as a downloadable file.
2. Structured Data Markup
Implement schema markup to enhance how search engines display your videos in search results. Use structured data to enable rich snippets, such as video thumbnails, duration, and publish dates.
3. Optimising for YouTube’s Algorithm
YouTube, the second-largest search engine, uses specific ranking factors to prioritise videos:
- Watch Time: Create engaging content to increase viewing duration.
- Engagement: Encourage likes, comments, and shares.
- CTR (Click-Through Rate): Optimise titles and thumbnails to attract clicks.
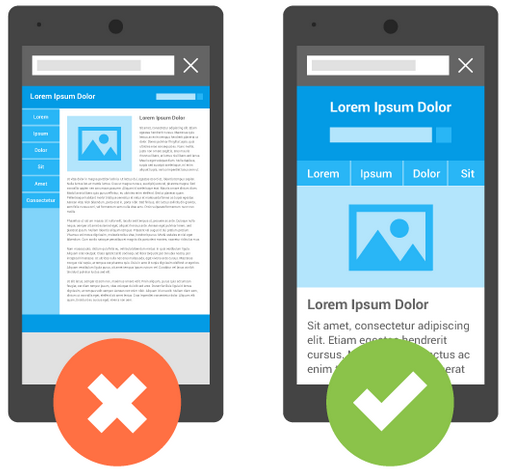
4. Mobile Optimisation
With a significant portion of video views coming from mobile devices, ensure your videos are mobile-friendly. This includes responsive design for embedded videos and subtitles that are readable on small screens.
5. Local SEO for Video
If your content targets a specific location, include geo-tags, local keywords, and region-specific details in your metadata.
Common Mistakes to Avoid
1. Ignoring Metadata
Failing to optimise titles, descriptions, and tags is a missed opportunity for better visibility.
2. Keyword Stuffing
Overloading metadata or captions with keywords can harm your rankings. Focus on natural usage.
3. Poor Thumbnail Quality
Low-quality thumbnails can discourage clicks and reduce your CTR.
4. Skipping Captions
Not providing captions alienates non-native speakers and hearing-impaired viewers, potentially shrinking your audience.
5. Lack of Consistency
Inconsistent branding across thumbnails and metadata weakens your video’s identity.
Tools to Streamline Video SEO
- TubeBuddy: For YouTube keyword research and performance analytics.
- VidIQ: Offers insights on video rankings and competitor strategies.
- Canva: Design professional thumbnails quickly.
- Google Trends: Identify trending keywords for your niche.
- SEMRush or Ahrefs: Analyse keywords and backlinks to optimise your video’s description and tags.
Measuring Video SEO Success
Track performance to understand what’s working and where you can improve. Use these metrics to measure success:
- Views: Monitor how many people watch your video.
- CTR: Measure the effectiveness of your thumbnails and titles.
- Engagement: Look at likes, comments, and shares.
- Watch Time: Longer watch times indicate higher content relevance.
- Search Rankings: Check where your video appears for target keywords.
Future Trends in SEO for Video
1. Voice Search Optimisation
With the rise of voice assistants, optimise your videos for conversational keywords and phrases.
2. AI and Machine Learning
AI-driven recommendations will increasingly determine video visibility. Align your content with predicted viewer preferences.
3. Interactive Content
Use interactive features like polls, quizzes, and links to boost engagement and dwell time.
4. Vertical Video
Platforms like TikTok and Instagram prioritise vertical video. Adapting to this format can enhance reach and engagement.
Conclusion
Optimising video content is no longer optional—it’s essential for standing out in an ever-competitive digital world. By focusing on metadata, thumbnails, and captions, and implementing advanced strategies like transcripts and structured data, you can significantly enhance your video’s reach and performance. Whether you’re a content creator, marketer, or business owner, embracing SEO for video will set you on the path to success.
Start optimising today and let your videos shine in the spotlight they deserve.
Are you ready to transform your video strategy? Share your favourite video SEO tips in the comments below!























































Recent Comments