Mastering the Art of Website Speed: Accelerate and Elevate

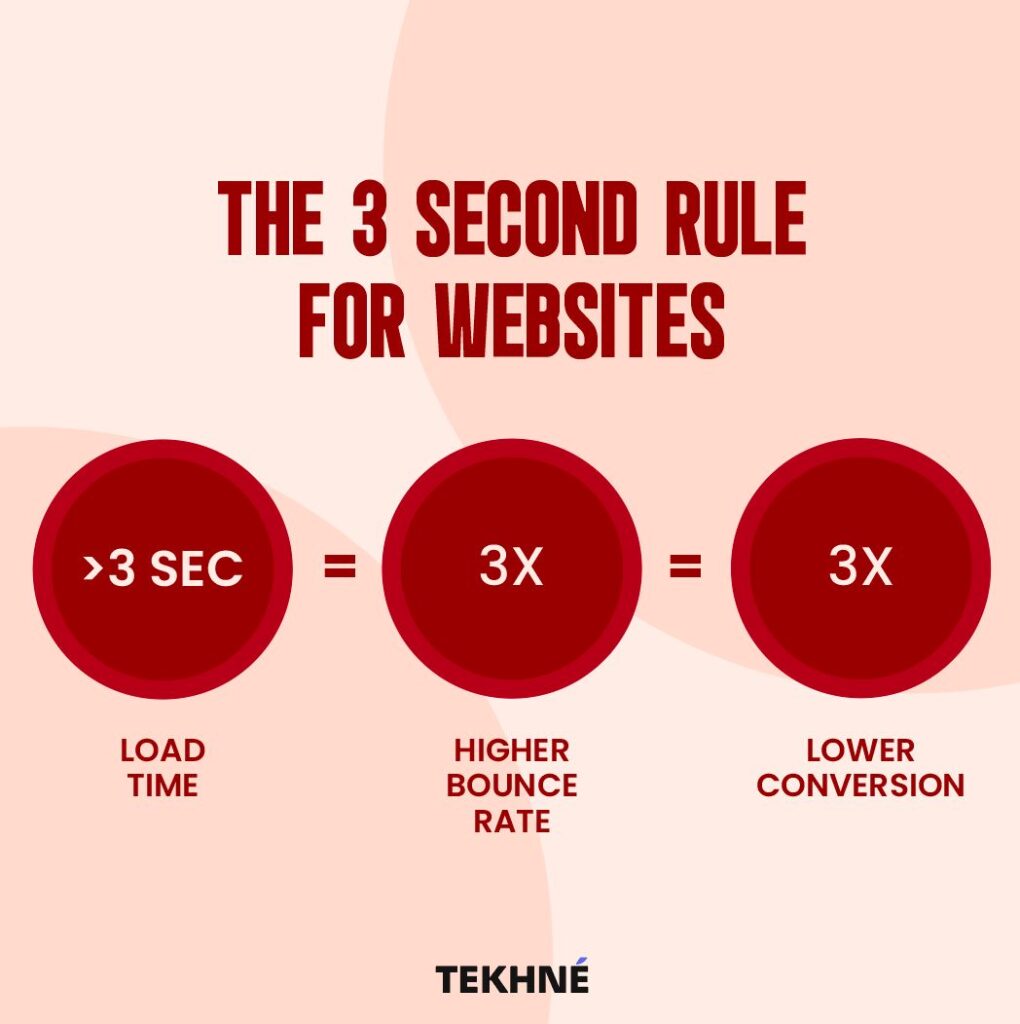
In today’s fast-paced digital landscape, users demand instantaneous results. A delay of mere seconds can shoo away potential visitors and buyers. Optimising your page speed is the first step of retaining visitors on your website. Did you know that the probability of bounce nearly triples if your webpage takes longer than three seconds to load? You risk losing your potential customers even before they have seen your offerings.
So, how can you ensure your website doesn’t fall victim to the dreaded slow-loading? Let’s dive into the realm of page speed optimisation and explore strategies that not only retain visitors but also enhance their browsing experience.

How to Test your Website Speed:
1. Choose a Page Speed Testing Tool:
Begin by selecting a reliable page speed testing tool. Google PageSpeed Insights and GTmetrix are popular choices. Each tool provides valuable insights into various aspects of your website’s performance.
Google Pagespeed stands as the foremost benchmark for optimising site speed. Despite alternative tools like GTmetrix, prioritising results from Google PageSpeed aligns with the dominance of the search engine giant.
Our recommendation comes from this inherent authority and relevance that Google holds in the online landscape. Relying on Google PageSpeed ensures a comprehensive approach to performance optimization. Embracing this de facto measuring tool strengthens your website’s alignment with industry standards and search engine expectations.
2. Enter Your Website URL
Open the selected tool in your web browser and enter your website’s URL into the provided field. Click on the “Analyse” or “Test” button to initiate the page speed analysis.
3. Analyse the Results
Once the test is complete, the tool will generate a detailed report outlining your website’s performance. Pay attention to metrics such as page load time, time to first byte (TTFB), and the number of requests.
4. Identify Opportunities for Improvement
Review the tool’s recommendations and suggestions for improvement. Common areas include optimising images, leveraging browser caching, and minimising CSS and JavaScript files. Addressing these issues can significantly enhance your page speed.
5. Check Mobile Performance
Many tools offer insights into both desktop and mobile performance. Given the prevalence of mobile users, it’s crucial to assess and optimise your website’s speed for various devices.

6. Utilise Google Chrome DevTools
For a more hands-on approach, open your website in Google Chrome, right-click, and select “Inspect.” Navigate to the “Lighthouse” tab in Chrome DevTools, and run an audit for performance. This built-in tool provides a comprehensive report and actionable insights.
7. Monitor Server Response Time
Evaluate your server response time, also known as TTFB. A slow TTFB can indicate server-related issues. Optimise server settings, consider upgrading your hosting plan, or explore Content Delivery Networks (CDNs) to improve this aspect.
8. Regularly Test and Benchmark
Page speed is not a one-time concern; it evolves over time. Regularly test your website’s speed using the chosen tool and benchmark the results. This ensures you stay on top of performance and can address issues promptly.
9. Implement Recommendations
Act on the recommendations provided by the testing tool. Whether it’s compressing images, enabling browser caching, or optimising code, implementation is key to realising improvements in your website’s speed.
10. Monitor User Experience
Beyond the technical metrics, consider user experience. A fast website not only improves metrics but also enhances user satisfaction. Regularly monitor user feedback and behaviour to ensure your optimizations align with a positive browsing experience.
By following this step-by-step guide, you can systematically measure and improve your website’s page speed, fostering a better user experience and potentially boosting your site’s performance in search engine rankings.
Proven step-by-step process to Mastering your Page Speed:
Multiple factors can contribute to sluggish page speeds. Bloated images, unoptimized code, excessive plugins, and server-related issues are often the villains behind the scenes. Identifying these factors is the initial step toward rectifying the issue. Let us take a quick look at the top ten things you can do to ensure your website is properly fine-tuned:
1. Compress Images:
Unoptimized images slow down page load speeds due to their large file sizes, increasing data transfer time and bandwidth usage. This strains servers, leading to slower responses, and delays image rendering in browsers, particularly affecting users on slower devices. Additionally, caching inefficiencies may arise, requiring redundant image downloads. Optimising images by compressing and using appropriate formats improves overall website performance.
2. Reduce HTTP Requests:
With fewer requests, the browser can retrieve and render the necessary assets quicker. By optimising and combining elements like images, stylesheets or scripts, websites can achieve a leaner structure, resulting in an overall improvement in page speed and a more responsive user experience. Decreasing HTTP requests accelerates page load speed by reducing network latency and enabling faster rendering. This optimisation conserves bandwidth, particularly benefiting users with limited internet connections. Handling fewer simultaneous requests results in improved server performance.
3. Clean Up Your Code:
Cleaning up code improves page load speed by reducing unnecessary elements and enhancing code efficiency. Eliminating redundant or unused scripts and stylesheets minimises file sizes, accelerating download times. Well-organised and optimised code ensures faster parsing and rendering in the browser, enhancing overall performance. Regular code maintenance and removal of unused features contribute to a leaner, faster-loading website.

4. Leverage Browser Caching:
Leveraging browser caching significantly improves page speed by instructing web browsers to store static assets locally. When a user revisits the site, these assets are retrieved from the local cache rather than being reloaded from the server, reducing latency. This caching strategy effectively minimises the need for repeated downloads, resulting in faster load times for returning visitors. By storing assets closer to the user, leveraging browser caching contributes to a seamless and expedited browsing experience.
5. Content Delivery Networks (CDNs):
Content Delivery Networks (CDNs) are distributed networks of servers strategically located around the globe. This reduces the physical distance between users and servers, minimising latency. They are designed to deliver web content, including images, videos, stylesheets, scripts, and other assets, to users more efficiently. CDNs also cache static assets, delivering them faster as they are stored closer to the user. By offloading server requests, CDNs alleviate server congestion, leading to quicker response times.
6. Enable Compression:
Enabling compression reduces the size of web files before transmission. This significantly minimises the data that needs to be transferred over the network, decreasing page load times. Smaller file sizes lead to quicker downloads, particularly benefiting users on slower internet connections. Compression also eases the strain on server resources, optimising overall performance. In essence, it’s an efficient way to enhance page speed by streamlining data transfer and improving user experience.
7. Optimise Server Performance:
This is vital for page speed as it ensures that the web hosting server is finely tuned and adequately resourced. A well-configured server swiftly responds to user requests, reducing latency and speeding up page loading times. Upgrading hosting plans or exploring efficient server options enhances the server’s capacity to handle website traffic, preventing slowdowns during peak periods. This optimisation minimises server-related delays, contributing to an overall improved user experience. In essence, a high-performing server is the backbone of swift and seamless page loading.
8. Implement Lazy Loading:
Lazy loading accelerates page speed by deferring the loading of non-essential elements until users are about to view them. This prioritisation of critical content enhances the user experience, conserves bandwidth, and optimises overall performance. Particularly beneficial for content-heavy pages, lazy loading efficiently balances content delivery and resource efficiency, ensuring a swift and smooth browsing experience.
9. Reduce External Scripts:
Reducing external scripts significantly improves page speed by minimising additional HTTP requests, which can otherwise slow down the loading process. Each external script introduces a potential bottleneck, impacting overall load times. Decreasing the reliance on non-essential scripts streamlines the rendering of a webpage, prompting faster access to crucial content. By minimising the load on the server and decreasing the number of elements fetching external resources, the webpage becomes more responsive.
10. Prioritise Critical Rendering Path:
Prioritising critical rendering paths focus on loading essential elements first during the initial page request. By identifying and delivering crucial content swiftly, this strategy ensures users encounter meaningful information without unnecessary delays. The prioritisation of the critical rendering path optimises the overall user experience, facilitating quicker loading times and a seamless interaction. This approach is particularly beneficial for engaging visitors promptly and reducing bounce rates, contributing to an overall improved website performance.
Why Website Speed is Pivotal for your Business’ Success:

- First Impressions Matter
Your website is often the first interaction a potential customer has with your brand. A fast-loading site ensures that this initial encounter is seamless, leaving an indelible positive impression. In a world where attention spans are fleeting, capturing and retaining user interest from the first click is paramount.
- User Experience Reigns Supreme
User experience is the cornerstone of online success. Fast-loading websites contribute to a frictionless browsing experience, fostering user satisfaction and loyalty. A streamlined and responsive site engages visitors, encouraging exploration and interaction, ultimately translating into higher conversion rates.
- Search Engine Optimization (SEO) Advantage
Google, the gatekeeper of online visibility, prioritises fast-loading websites in its search rankings. By investing in page speed optimization, businesses not only cater to user preferences but also ascend the ranks of search engine results, driving organic traffic and boosting online visibility.
- Mobile-Friendly Accessibility
In an era dominated by mobile devices, the need for mobile-friendly websites is non-negotiable. Fast-loading websites are inherently more mobile-friendly, catering to the on-the-go lifestyles of your target audience. This adaptability is not just a luxury; it’s a necessity for reaching and captivating a broader audience.
- Competitive Edge
In a crowded digital landscape, a faster website provides a competitive edge. Users are more likely to choose a site that loads quickly over a slower counterpart, influencing their perception of your brand’s efficiency and reliability.
- Brand Image
Your website is an extension of your brand. A fast and responsive site conveys professionalism, trustworthiness, and a commitment to providing a positive user experience, bolstering your overall brand image.
- Conversion Catalyst
The speed of your website directly influences conversion rates. Studies consistently show that even a one-second delay can lead to a significant drop in conversions. For marketing managers and business leaders, this underscores the direct impact of page speed on the bottom line. A fast website equals more conversions, revenue, and business growth.

First impressions are vital for everyone. A quick loading website sets the tone for a good user experience. In a world where attention spans are fleeting, a slow-loading website is almost like a closed door. By prioritising page speed optimisation, you not only invite visitors in but also ensure they stay and explore. It keeps visitors engaged, encourages exploration, and thus, increases the likelihood of conversions.
Thus, you must embrace the need for speed, keep optimising your website regularly and watch your business grow. Prioritising website speed gives you a competitive edge. Your online presence is an extension of your brand, and a fast-loading website is a strategic investment that pays dividends in user satisfaction, search engine visibility, and ultimately, the success of your business in the digital arena. After all, in the digital race, speed is indeed your winning advantage.






