
Page speed is a critical factor in determining the success of a website. Users demand instant access to information, and search engines prioritise fast-loading websites in their rankings. As a result, web developers are constantly seeking ways to optimise page speed performance to enhance user experience and improve search engine visibility.
In addition to enhancing user experience and search engine visibility, optimising page speed performance can also have significant business implications. Researches have shown that faster-loading websites experience lower bounce rates and higher conversion rates, leading to increased revenue and customer satisfaction. Therefore, investing in tools and strategies to improve page speed is not only a matter of technical optimisation but also a strategic decision that directly impacts the bottom line of businesses operating in the digital realm.

In this article, we will delve into five essential tools that empower web developers to analyse and enhance page speed performance, equipping them with the necessary insights and techniques to drive superior user experiences, boost search engine rankings, and ultimately achieve business success in the competitive online landscape.
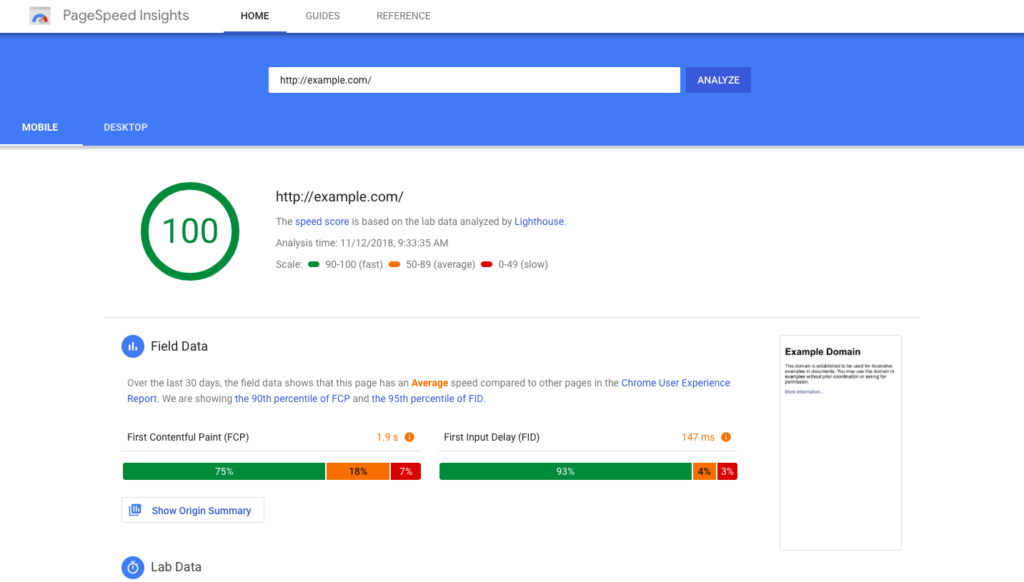
1. Google PageSpeed Insights:
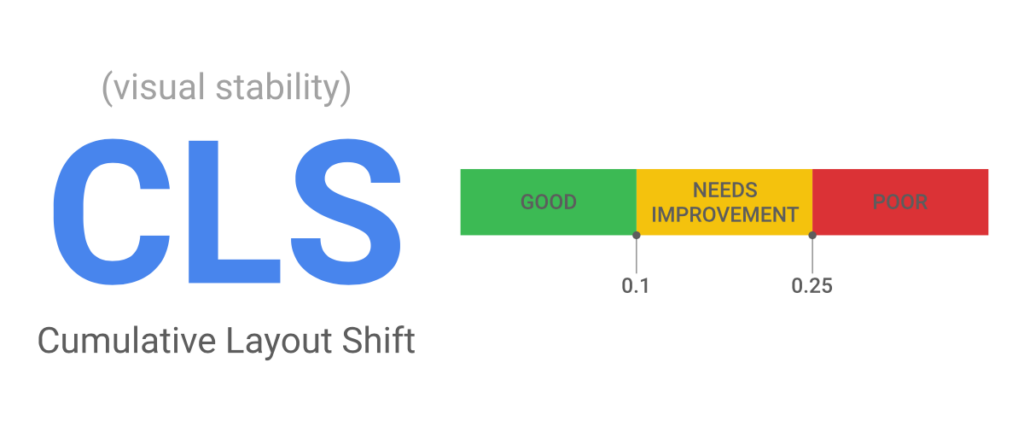
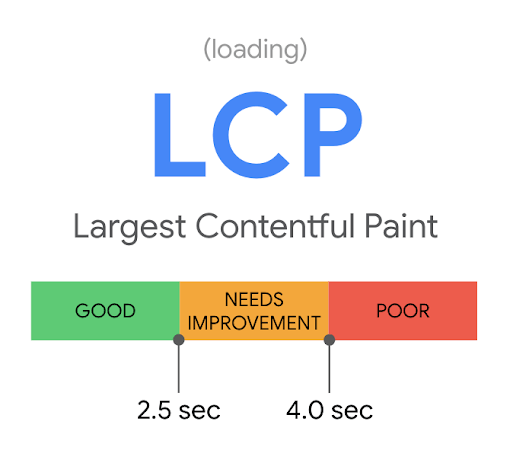
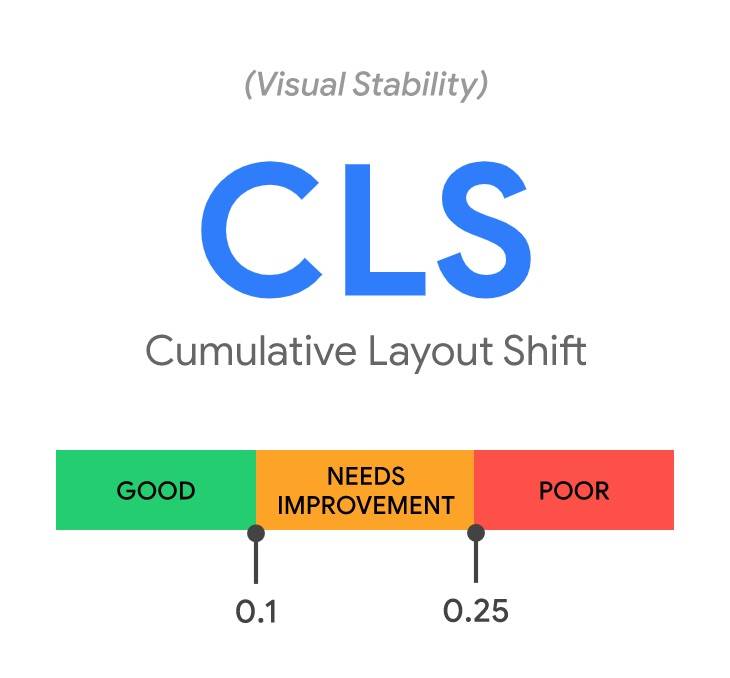
Google PageSpeed Insights is a widely used tool for evaluating the performance of web pages on both desktop and mobile devices. It provides a comprehensive analysis of various performance metrics such as First Contentful Paint (FCP), Largest Contentful Paint (LCP), and Cumulative Layout Shift (CLS). Additionally, PageSpeed Insights offers actionable recommendations for optimising performance, ranging from image compression and script minification to server response time improvements.
By leveraging Google PageSpeed Insights, developers can gain valuable insights into the factors affecting their website’s speed and prioritise optimisations to achieve significant performance gains.

Google PageSpeed Insights stands out not only for its ability to assess page speed performance but also for its integration with Google’s search algorithms. Websites that score well on PageSpeed Insights are more likely to rank higher in Google search results, making it an indispensable tool for improving both user experience and search engine visibility. Furthermore, Google continuously updates its algorithms to prioritise fast-loading websites, emphasising the importance of optimising performance metrics measured by tools like PageSpeed Insights.
Moreover, Google PageSpeed Insights provides developers with a platform for ongoing performance monitoring and optimisation. By regularly testing their websites using PageSpeed Insights, developers can track changes in performance over time and identify any regressions or areas for improvement. This iterative approach to performance optimisation ensures that websites remain responsive and competitive in an ever-evolving digital landscape. Ultimately, Google PageSpeed Insights serves as a catalyst for continuous improvement, empowering developers to deliver faster, more efficient web experiences to users across all devices.
2. GTmetrix:
GTmetrix is another powerful tool for analysing page speed performance, offering detailed reports on loading times, page size, and other key metrics. One of the standout features of GTmetrix is its waterfall chart, which provides a visual representation of the loading process, highlighting the time taken by each resource to load.
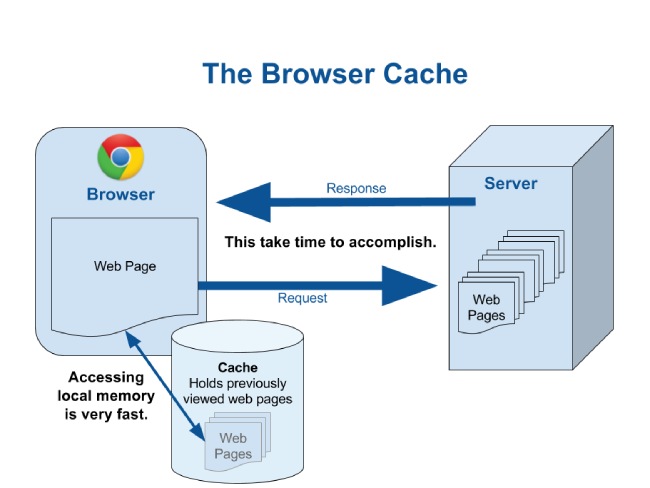
In addition to performance metrics, GTmetrix also offers recommendations for optimising various aspects of website performance, including image optimisation, browser caching, and server configuration. By following these recommendations, developers can fine-tune their websites for optimal speed and performance.

Furthermore, GTmetrix allows users to compare their website’s performance against competitors or industry benchmarks, providing valuable insights into areas for improvement. Through side-by-side comparisons, developers can identify areas where their website may be lagging behind and implement targeted optimisations to gain a competitive edge.
Moreover, GTmetrix offers historical data tracking, allowing developers to monitor the impact of optimisations over time. By tracking performance trends and analysing historical data, developers can make informed decisions about future optimisations and ensure consistent improvements in page speed performance. This feature enables developers to establish a continuous optimisation cycle, wherein they can iteratively refine their website’s performance to meet evolving user expectations and stay ahead of the curve.
3. WebPageTest:
WebPageTest is a highly customisable tool that allows developers to conduct detailed performance tests from multiple locations around the world. It offers a wealth of performance metrics, including Speed Index, Time to First Byte (TTFB), and Time to Interactive (TTI), enabling developers to identify performance bottlenecks and assess the impact of optimisations in real-world scenarios.
WebPageTest also provides advanced features such as filmstrip view, which visualises the loading process frame by frame, and HTTP/2 prioritisation, which evaluates the efficiency of resource loading over HTTP/2 connections. By utilising WebPageTest, developers can gain deeper insights into their website’s performance and implement targeted optimisations to enhance speed and responsiveness.

Moreover, WebPageTest offers developers the ability to simulate various network conditions, such as 4G or 5G connections, to assess how their website performs under different bandwidth constraints. This feature is invaluable for understanding how users with slower internet connections experience the site and for optimising content delivery strategies accordingly. Additionally, developers can configure custom scripts to interact with their website during the test, enabling them to measure the performance of dynamic content and user interactions.
Furthermore, WebPageTest provides detailed diagnostic information, including a breakdown of resource loading times and dependencies. Developers can use this information to identify specific elements of their website that contribute to slow loading times and prioritise optimisation efforts accordingly. With its robust set of features and comprehensive performance analysis capabilities, WebPageTest is an indispensable tool for web developers seeking to deliver fast, reliable, and responsive websites to their users across the globe.
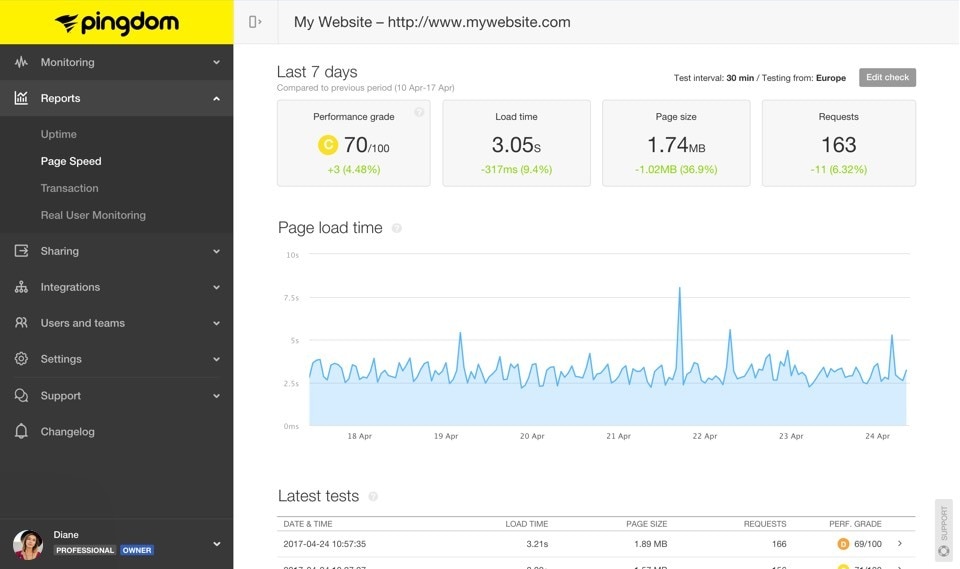
4. Pingdom Website Speed Test:
Pingdom Website Speed Test is a user-friendly tool that offers a quick and easy way to assess page speed performance. It provides a comprehensive overview of performance metrics, including page size, load time, and requests made, along with grades for various performance aspects such as compression, caching, and minification.
One of the key advantages of Pingdom Website Speed Test is its intuitive interface, which makes it accessible to developers of all skill levels. Additionally, Pingdom offers monitoring services that allow developers to track their website’s performance over time and receive alerts for any performance issues that arise.

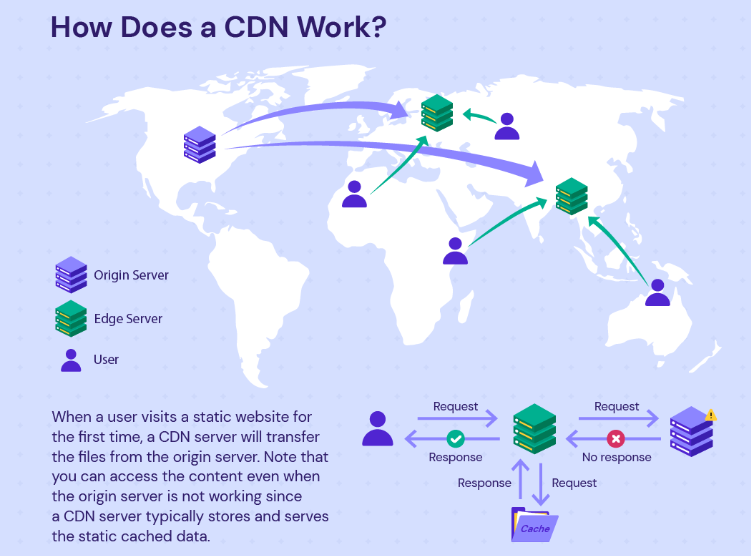
Furthermore, Pingdom Website Speed Test stands out for its ability to simulate page load times from various locations worldwide. This feature is invaluable for developers who cater to a global audience, as it allows them to assess performance across different geographical regions and identify areas for improvement. By understanding how their website performs in different locations, developers can optimise content delivery networks (CDNs) and server configurations to ensure consistent and fast loading times for users worldwide.
In addition to its performance analysis capabilities, Pingdom Website Speed Test offers insights into specific optimisation opportunities through its recommendations. By highlighting areas such as image optimisation, script minification, and leveraging browser caching, Pingdom empowers developers to make informed decisions to enhance their website’s speed and performance.
5. Lighthouse:
Lighthouse is an open-source tool developed by Google that is integrated into the Chrome DevTools and available as a standalone command-line tool. It performs audits on web pages, generating reports on various aspects of performance, accessibility, and best practices.
Lighthouse evaluates performance metrics such as FCP, LCP, and CLS, along with recommendations for optimising performance, accessibility, and SEO. It also offers guidance on implementing progressive web app (PWA) features and ensuring compliance with web standards.

Moreover, Lighthouse provides developers with the capability to simulate various network conditions and device types, allowing them to assess how their website performs under different circumstances. By simulating slower network speeds or using different device emulations, developers can identify potential performance bottlenecks and address them proactively, ensuring a consistent user experience across a wide range of devices and network conditions.
Additionally, Lighthouse offers integrations with continuous integration (CI) tools and platforms such as GitHub Actions, allowing developers to automate performance testing as part of their development workflow. By incorporating Lighthouse audits into their CI/CD pipelines, developers can catch performance regressions early in the development process and ensure that their website maintains optimal performance with each code change. This integration facilitates a proactive approach to performance optimisation, enabling developers to deliver high-performance web experiences consistently.
Conclusion:
In conclusion, optimising page speed performance is crucial for ensuring a positive user experience and improving search engine visibility. By utilising the aforementioned tools, web developers can gain valuable insights into their website’s performance and implement targeted optimisations to achieve faster loading times.
Whether it’s analysing performance metrics, identifying bottlenecks, or implementing best practices, these tools provide the necessary resources for enhancing page speed performance and staying ahead in the competitive landscape of the web. By incorporating these tools into their workflow, developers can create websites that deliver optimal performance and exceed user expectations.

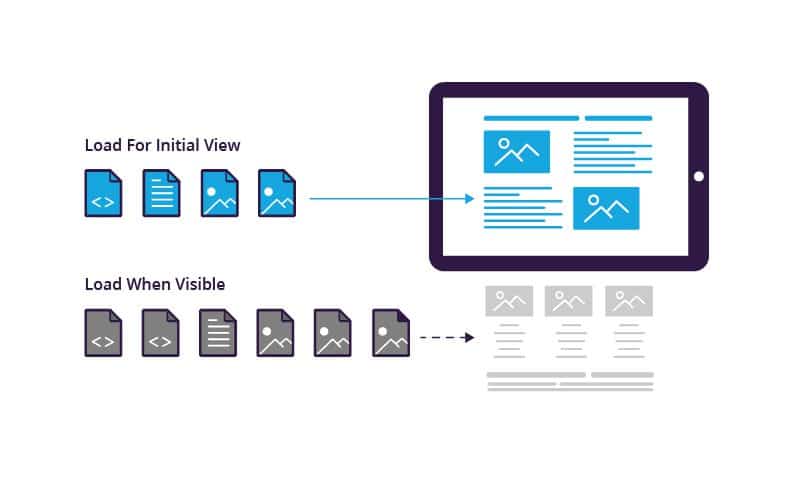
It’s crucial to recognize that page speed optimisation is an ongoing process. Regular analysis and enhancements are necessary to address emerging bottlenecks and adapt to evolving technologies and user expectations. Additionally, employing strategies like image compression, browser caching, content delivery networks (CDNs), and mobile-first design principles contribute to maintaining healthy page speed.
In essence, a comprehensive approach that combines regular performance assessments with diverse optimisation strategies enables developers to create websites that exceed user expectations and thrive in the competitive digital landscape.







































Recent Comments