
Staying connected with your audience is everything. And for a giant like L’Oréal, keeping their professional clients- salon owners, hairstylists, and beauty professionals- engaged and informed was a challenge that needed a modern solution. That’s where we at Tekhné came in. We partnered with L’Oréal to create L’Oréal Connect, a mobile app designed to revolutionise the way they interact with their professional clients.
Understanding the Changing Landscape of Professional Beauty Services
The professional beauty industry is evolving rapidly, new consumer expectations, and the increasing role of social media in business growth. Unlike a decade ago, where beauty professionals relied heavily on in-person sales reps and print catalogues, today’s industry demands a seamless, digital-first approach.
Beauty professionals need real-time access to the latest trends, product innovations, promotions, and educational resources. Many of them are running their businesses single-handedly, meaning they need information to be delivered in a convenient and efficient way. The L’Oréal Connect app was designed to cater to these needs, ensuring professionals could stay ahead without disrupting their busy schedules.

The Challenge: Keeping Up with a Growing Client Base
L’Oréal has always had strong relationships with its professional clients, traditionally maintained through in-person visits and direct sales rep interactions. But as their network of salons and beauty professionals grew, this one-on-one approach became harder to scale.
Long-tail clients- smaller salons or independent stylists- weren’t always getting the same level of updates on new products, promotions, or industry trends as the bigger players. L’Oréal needed a way to keep everyone in the loop without overloading their sales team. Enter the idea of a digital platform that could provide real-time updates, direct communication, and personalised content.
The Solution: L’Oréal Connect

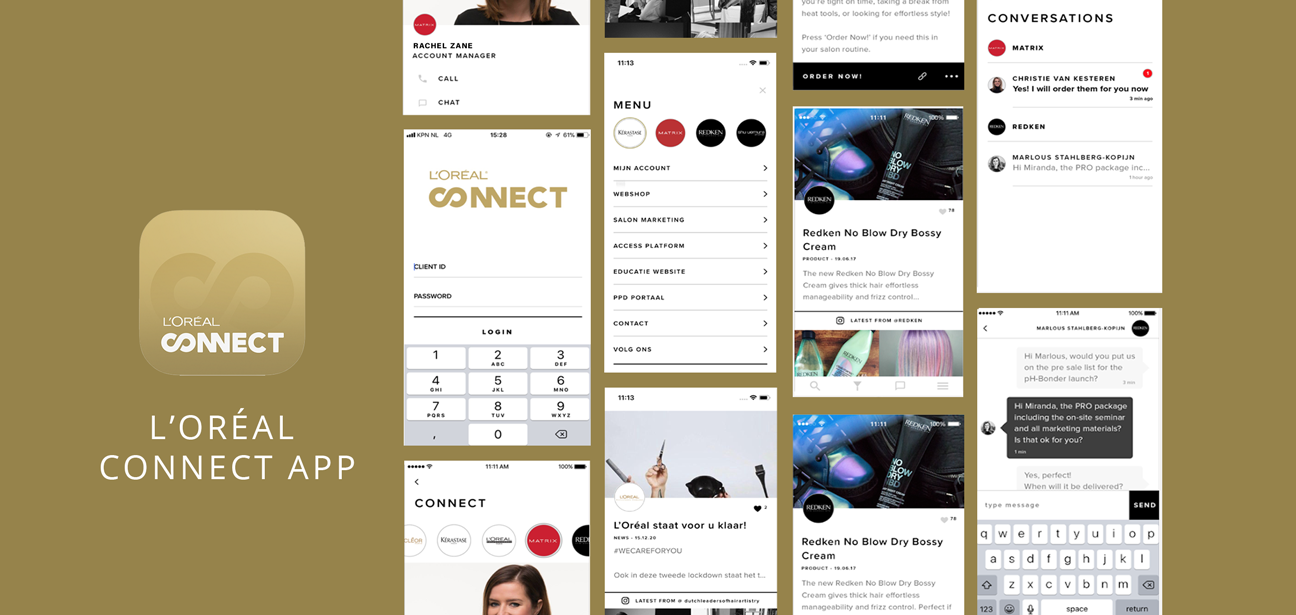
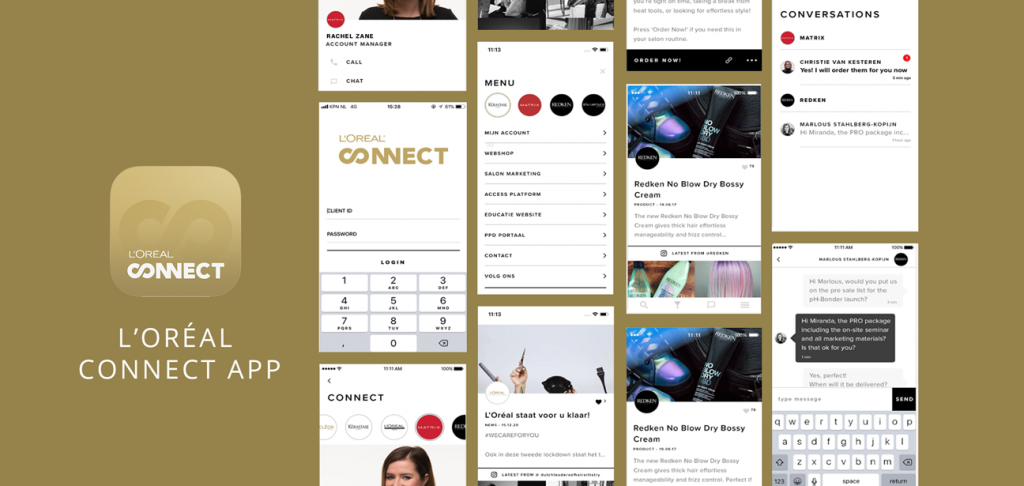
Together with L’Oréal, we built L’Oréal Connect, a sleek, easy-to-use mobile app that became the go-to digital space for professional clients. Think of it as a personalised hub where users can get all the latest product updates, exclusive brand content, and even direct access to L’Oréal’s support teams- all at their fingertips.
Here’s what we packed into the app:
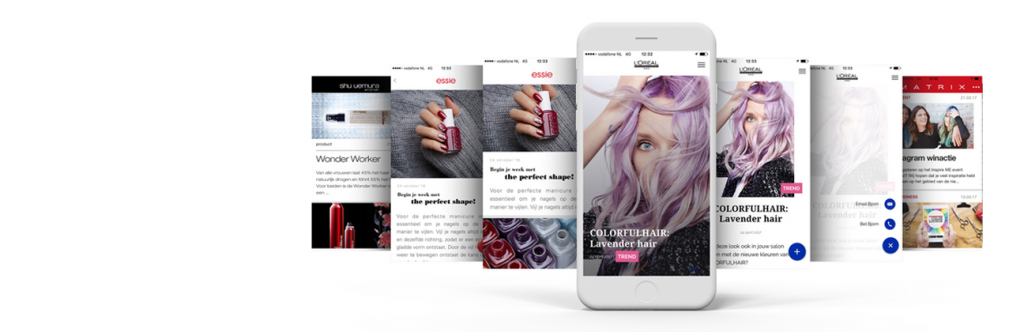
A Dynamic News Feed
Instead of bombarding users with emails or scattered WhatsApp messages, we created a central feed that brings together updates from all L’Oréal brands. No clutter, just relevant, brand-specific news tailored to each user.
Smart Targeting for Personalised Content
Not every salon needs the same info. With our custom-built target group infrastructure, L’Oréal can send messages to the right people based on their interests, location, or salon type.

Built-in Call-to-Actions (CTAs)
We wanted to make sure that engaging with L’Oréal was as easy as possible. Clients can directly call, email, start a WhatsApp chat, visit a webpage, or even add an event to their calendar—all from within the app.
Instagram Integration for Daily Inspiration
Let’s be real: beauty professionals live on Instagram. So, we pulled Instagram feeds straight into the app using the Facebook API. That way, users stay inspired and engaged without ever leaving the platform.
Seamless Contact with Sales and Support Teams
Got a question about a product? Need to restock ASAP? The app connects users directly to L’Oréal’s sales reps or customer support via WhatsApp, phone, or email. No more digging through old contacts—help is just a tap away.
Single Sign-On (SSO) for a Unified Experience
We integrated the app with L’Oréal’s marketing platform and webshop, making it the one-stop mobile entry point for all things L’Oréal. No extra logins, no hassle.
The Role of Data & Personalisation
One of the most valuable aspects of the L’Oréal Connect app is how it leverages data-driven personalisation to enhance the user experience. By analysing client behaviour, purchase history, and engagement patterns, L’Oréal can:
- Deliver tailored recommendations for new products based on past purchases.
- Suggest educational content that aligns with a stylist’s expertise or interests.
- Provide exclusive offers and loyalty rewards to high-engagement users.
- Improve customer support by predicting needs before they arise.
This level of personalisation makes users feel valued and understood, encouraging them to remain active within the ecosystem.

Bringing It to Life: Our Process
Building the L’Oréal Connect app was no small task, but we thrive on challenges like these. Here’s how we made it happen:
Discovery & Strategy
We kicked things off with deep-dive workshops to understand what L’Oréal needed and how their professional clients interacted with digital tools.
User-Centered Design
We mapped out customer journeys and designed an interface that felt intuitive, engaging, and aligned with L’Oréal’s premium branding.

Agile Development
Using React Native and Node.js, we built a powerful yet flexible app that runs smoothly on both iOS and Android. Our agile approach meant we could quickly test, iterate, and optimise.
Security & Compliance
Because user data is precious, we made sure the app followed the highest security and data compliance standards.
The Impact: Real Results, Real Engagement
So, did it work? Absolutely. The numbers speak for themselves:
40% adoption rate among L’Oréal’s B2B salon clients in the Netherlands.
200,000+ personalised messages sent through the app, ensuring that salons receive relevant, timely information.
Increased engagement with direct calls, WhatsApp chats, and Instagram interactions all rising after launch.
The L’Oréal Connect app has transformed how L’Oréal engages with professional clients, making communication smoother, more personalised, and more effective.
The Future of Digital Engagement in the Beauty Industry
As digital tools become increasingly essential in the professional beauty industry, brands like L’Oréal are setting the standard for seamless engagement. Future enhancements for L’Oréal Connect could include:
- AI-powered chatbots for instant customer support.
- Augmented reality (AR) try-on features for professional use.
- Live-streamed masterclasses with industry experts.
- Integrated e-commerce functionalities for one-click product purchases.
By continuously innovating, L’Oréal can strengthen its position as the go-to brand for beauty professionals worldwide.
Wrapping It Up
At Tekhné, we’re passionate about creating digital solutions that actually make a difference. The L’Oréal Connect app is a perfect example of how the right tech, smart design, and a deep understanding of user needs can solve real business challenges.
If your business is looking to digitally transform the way you connect with your customers, let’s chat. Who knows? Your next big innovation might just be an app away.





















Recent Comments