
No matter what industry your business is in, a proper and robust online presence is a necessity. Having a well designed and efficient website on the front-end as well as backend is a vital checklist item that one needs for success. It is not only about aesthetics but also the functionality, everything coming down to the user experience.
In this article, we shall look at the best practices in website development and share real-world success stories that highlight the application of these principles and practices- and what results they delivered.
The Core Principles of Website Development
1. User-Centric Design
Any successful website will have a user-centric design at its core. A user-centric design approach is one that prioritises the needs, expectations and preferences of the users. A good website always understands its audience and tailors the experience in a way to cater to them.
It is not just about the looks of the website, it is as important to ensure the functionality and usability of the website so that the user is pleased with it. Such a website would have a seamless, engaging and enjoyable user experience will lead to higher satisfaction, better retention rates and improved conversation.
Features like intuitive navigation, accessibility for diverse user groups, and responsive design ensure users stay engaged.

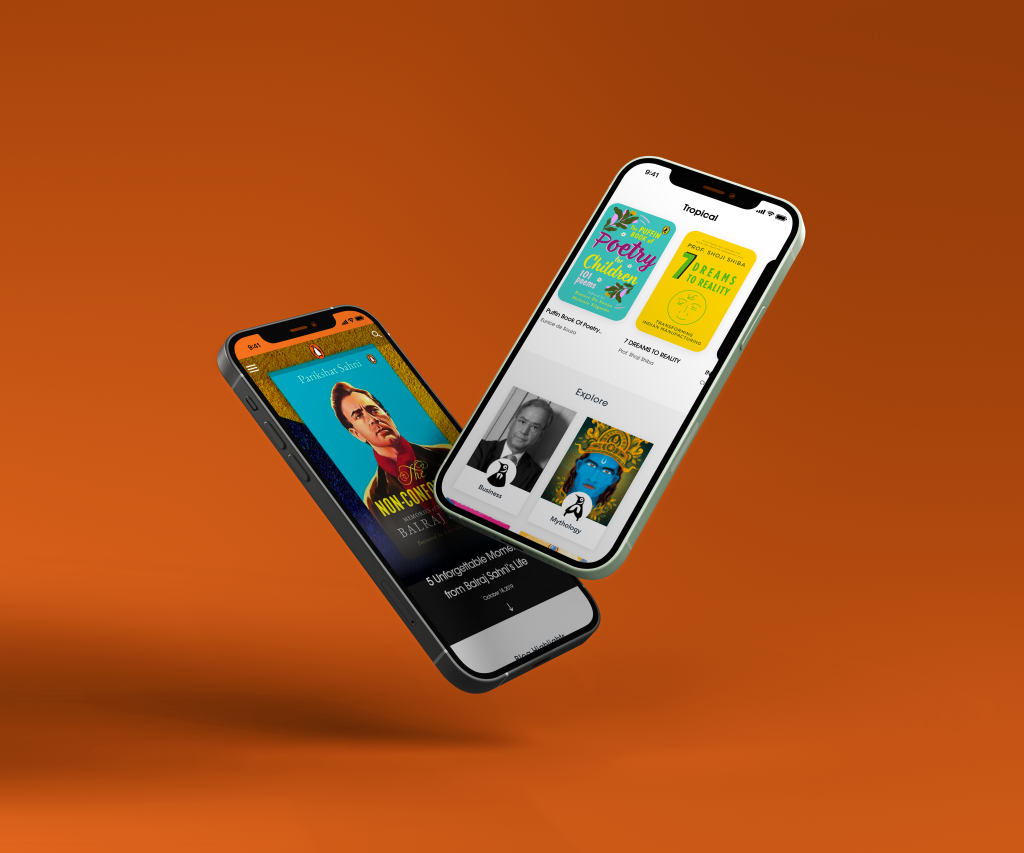
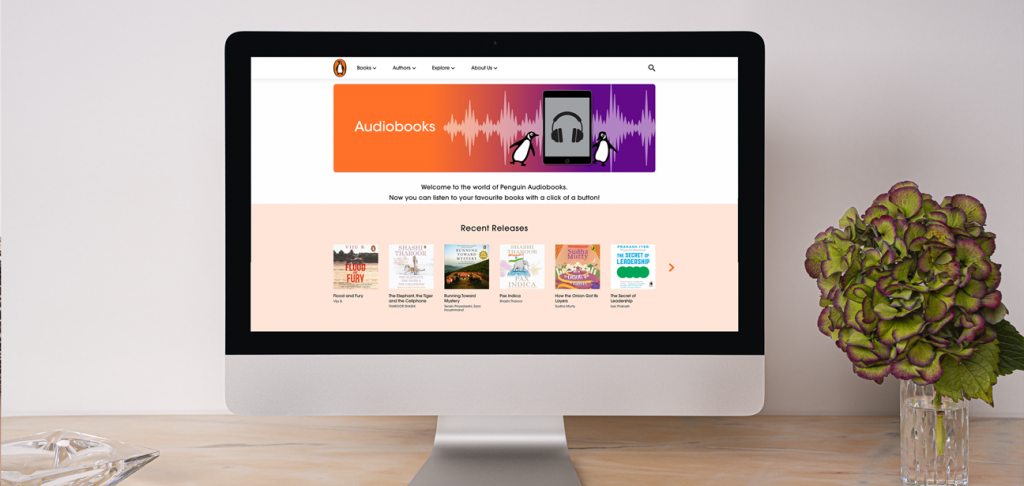
For example, in our work with Penguin Random House India, the focus was on delivering a seamless experience across devices while highlighting their extensive collection of books. We introduced elastic search functionality, personalised recommendations, and a design that reflected their brand identity, ensuring the website resonated with both avid readers and casual browsers.

Takeaway:
The success of a user-centric design hinges on understanding your audience. By studying their behaviour, preferences, and pain points, you can craft a website experience that truly resonates. It’s about putting yourself in the user’s shoes and asking:
- Is the website easy to use?
- Does it meet their needs?
- Does it create a connection with the brand?
When you design for the user, you build not just a website, but a lasting relationship with your audience.
2. Performance and Speed
Did you know that the probability of bounce nearly triples if your webpage takes longer than three seconds to load? You risk losing your potential customers even before they have seen your offerings. Needless to say, slow-loading websites are a major dealbreaker for users.
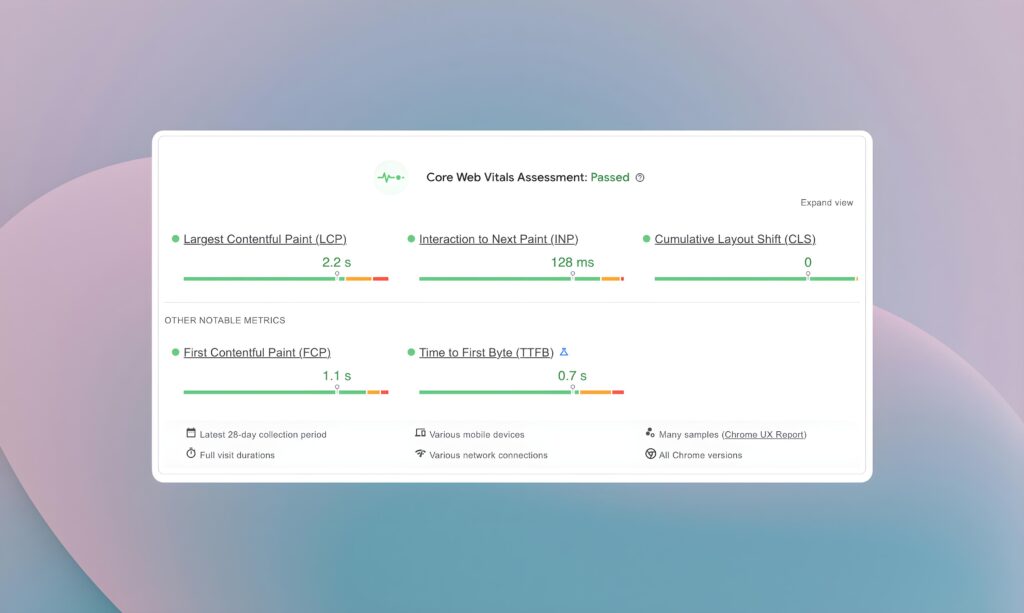
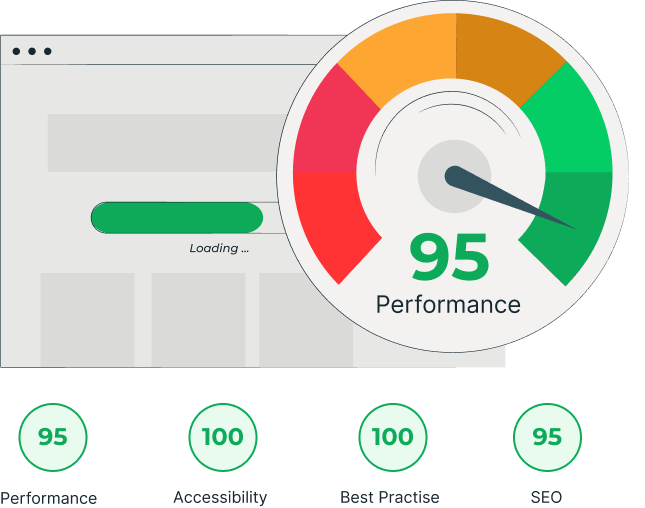
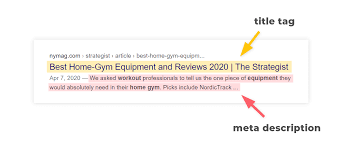
Performance optimisation is a must, not only for user satisfaction but also for search engine rankings. Core Web Vitals are a set of specific factors that Google considers essential in assessing a website’s user experience. Introduced as part of Google’s broader initiative to improve the quality of web pages, these vitals focus on three key aspects – loading performance, interactivity, and visual stability.

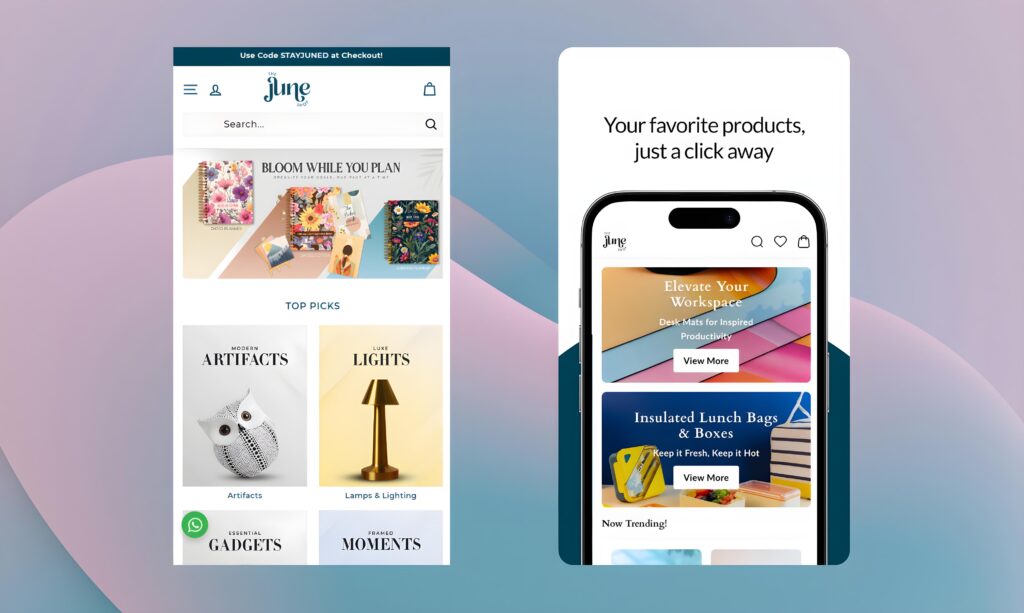
For instance, The June Shop, an e-commerce lifestyle brand, struggled with slow load times and inconsistent user experiences. We achieved an 87.5% improvement in site speed, drastically reducing bounce rates and driving a 3x increase in conversion rates.

Takeaway:
A high-performing website is not optional- it’s essential. Regularly monitor your website’s performance using tools like Google PageSpeed Insights, Lighthouse, or GTmetrix. Identify and address bottlenecks to ensure:
- Faster load times.
- Smooth interactivity.
- A stable and seamless user experience.
By optimising your website’s speed, you’ll not only meet user expectations but also boost engagement, conversions, and search engine rankings, creating a win-win for both users and your business.
3. Seamless Backend Integration
Behind the scenes, a website must be powered by robust systems to handle inventory, orders, and customer data effectively. Seamless backend integration can reduce operational overheads and enhance user experience.
In our work with Slenders Beauty, a distributor of premium beauty products, we integrated their e-commerce platform with an Odoo ERP system. This ensured real-time stock updates, automated low-stock alerts, and a 50% reduction in backorders.
Takeaway:
Backend integration is essential for bridging the gap between your website’s front end and internal operations. To achieve seamless integration:
- Choose tools and platforms that are compatible and scalable (e.g., ERP, CRM, and POS systems).
- Use APIs to facilitate communication between systems and enable real-time data exchange.
- Regularly monitor and optimize the integration to adapt to evolving business needs.
By integrating your backend systems with your website, you not only streamline your operations but also enhance customer trust, satisfaction, and loyalty, ultimately driving business growth.
4. Engaging and Interactive Features
Websites that foster interaction see higher engagement and retention rates. Features like live chat, forums, and loyalty programs can significantly boost user involvement.
City Clinics, a chain of Botox and filler treatment centres, benefited from an app we designed with appointment management, a point-based loyalty program, and progress tracking. These features increased appointment bookings by 25% and patient retention by 40%.
Takeaway:
Adding interactive features to your website or app can significantly enhance user engagement and build customer loyalty. To ensure effectiveness:
- Choose features that align with your business goals and audience needs (e.g., loyalty programs for retention, live chat for immediate support).
- Focus on user experience- ensure features are intuitive, responsive, and add real value.
- Regularly analyse user behavior and feedback to optimise existing features and introduce new ones.
By investing in interactivity, you transform your website from a static platform into a dynamic, user-focused ecosystem that drives engagement, builds trust, and boosts conversions.
5. A Data-Driven Approach
Data should inform every stage of website development, from design decisions to post-launch optimisations. Analytics tools provide insights into user behaviour, enabling businesses to make informed improvements.

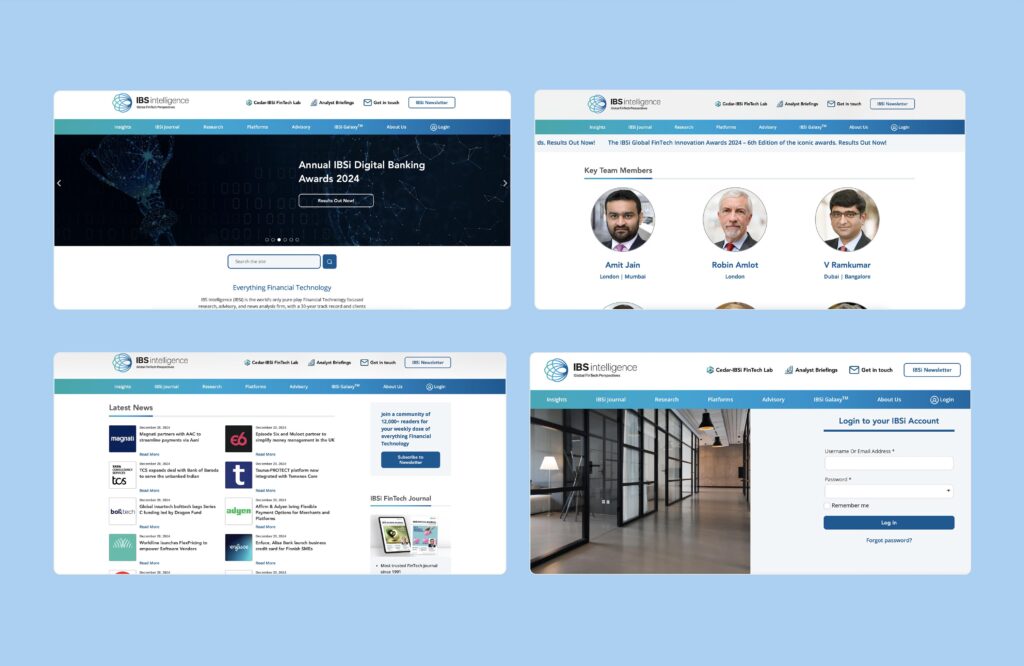
When working with IBS Intelligence, a global leader in FinTech research, we implemented gated content and robust analytics tools to monitor performance. This strategy led to a 50% higher conversion rate and a 30% increase in lead generation.
Takeaway:
A data-driven approach ensures that your website remains effective and aligned with user expectations. To leverage data:
- Integrate tools like Google Analytics, Hotjar, or Mixpanel to gather actionable insights.
- Regularly analyse user behavior, including click patterns, bounce rates, and session durations.
- Use A/B testing to experiment with different designs, layouts, or calls-to-action, refining based on performance data.
- Continuously adapt and optimise the website as new trends and user preferences emerge.
Leveraging data to refine your website continuously and adapt to changing user needs helps in refining the value of your website.
Case Studies: What Worked for Our Clients
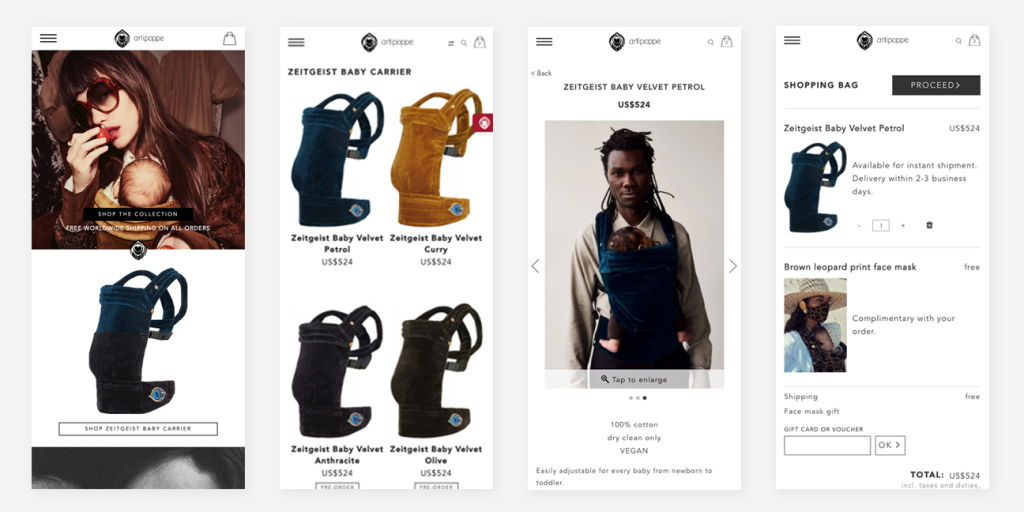
Case Study 1: Artipoppe – Blending Aesthetics and Functionality
Artipoppe, a premium baby carrier brand, needed a global digital platform that reflected its bold identity and sustainable ethos.
What Worked:
- E-Commerce Integration: Seamless entry points between the main site and the shop simplified the buying journey.
- Global Search with Autofill: Enhanced product discoverability.
- Performance Monitoring: Continuous upgrades ensured the platform remained fast and efficient.
Result:
A 46% increase in site speed and a 27% improvement in funnel entry points.

Lesson:
Combining aesthetic appeal with functionality ensures that a brand’s message and products resonate with its audience.
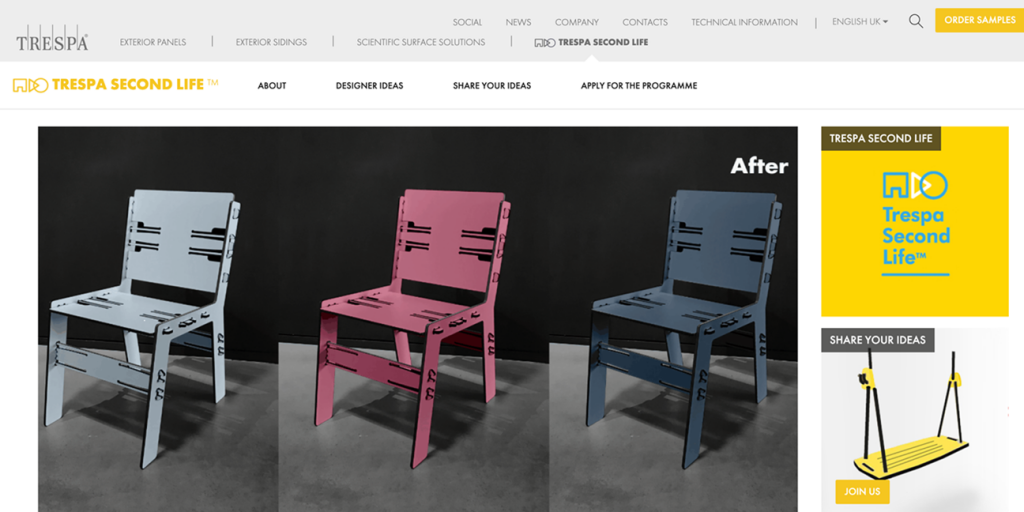
Case Study 2: Trespa International – Meeting Global Standards
As a leading architectural surface manufacturer, Trespa needed a robust web portal to serve diverse global user groups.
What Worked:
- User Journey Mapping: Enhanced design solutions for smooth navigation.
- High Availability: Reliable infrastructure ensured the site could handle a global audience.
Result:
Improved user experience and better engagement with stakeholders.

Lesson:
For global businesses, prioritising reliability and usability is key to meeting diverse audience needs.
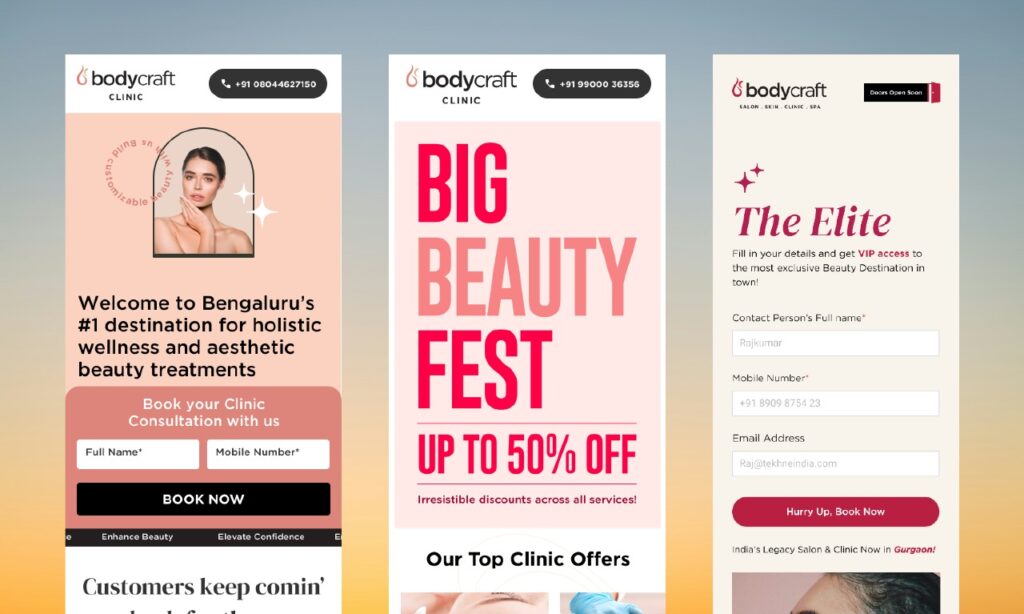
Case Study 3: Bodycraft – Optimising for Conversions
Bodycraft, a digital-only salon and skincare clinic, faced challenges with user journeys and site speed.
What Worked:
- CRO Strategy: Redesigned user journeys and implemented high-performing landing pages.
- Performance Optimisation: Boosted site speed by improving core web vitals.
Result:
A 50-65% increase in conversion rates and a 74% reduction in cost per conversion.

Lesson:
Focusing on conversion rate optimisation (CRO) can significantly improve ROI while reducing marketing costs.
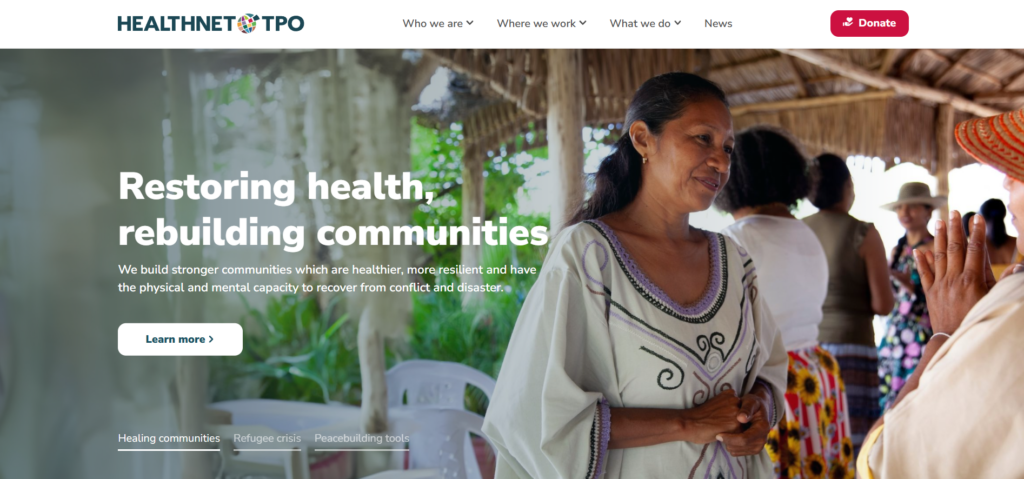
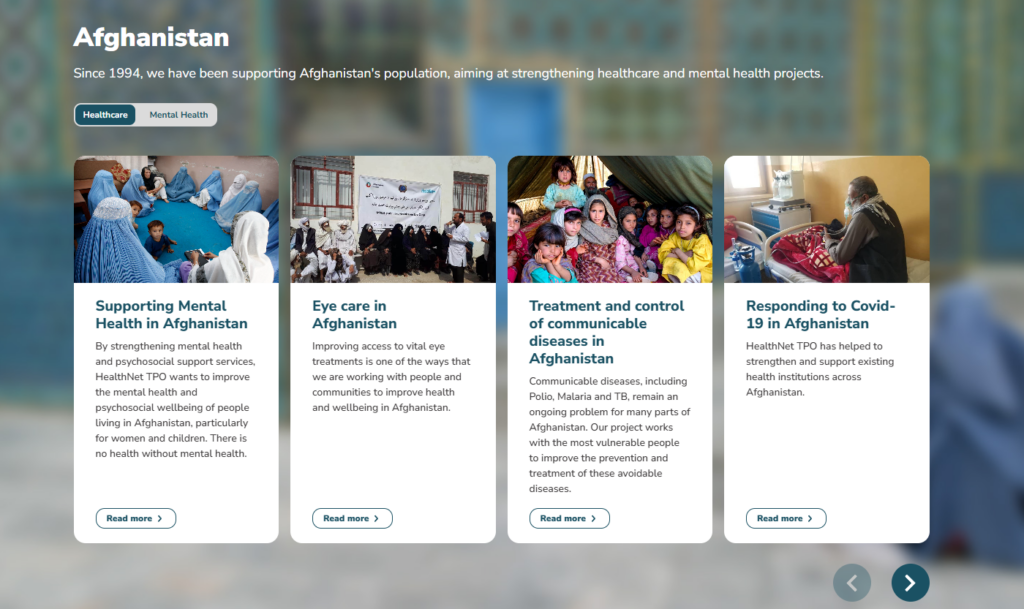
Case Study 4: HealthNet TPO – Building Connections
HealthNet TPO, an NGO improving healthcare in conflict zones, needed a modern platform to connect with donors and beneficiaries.

What Worked:
- Interactive Features: Forums and feedback forms fostered community engagement.
- Storytelling Elements: Redesigned UI/UX to effectively communicate the organisation’s mission.
Result:
A 150% improvement in donor retention and a 4.5x boost in beneficiary engagement.
Lesson:
Interactive and emotionally resonant design can amplify the impact of non-profit initiatives.

Case Study 5: Dutch Council for Human Rights – Amplifying Social Impact
The Mensenrechten platform, dedicated to human rights advocacy, needed a website that combined inclusivity, accessibility, and usability to reach a diverse audience.
What Worked:
- Accessibility Standards: Compliance with WCAG guidelines to make the platform inclusive for users with disabilities.
- Simplified Navigation: Designed with clarity and ease of use in mind for users across different technical proficiencies.
- Multilingual Support: Integrated language options to cater to international audiences.
Result:
A website that fosters inclusivity and strengthens the organisation’s mission of advocating for human rights worldwide.
Lesson:
Accessibility isn’t just an add-on—it’s a fundamental aspect of any successful website that seeks to connect with a wide audience.
Case Study 4: Cheap Campers – Driving the Road Less Travelled
Cheap Campers, a travel service focused on campervan rentals, required a website that could streamline bookings while reflecting the spirit of adventure.
What Worked:
- Dynamic Booking System: Implemented a user-friendly booking system with clear availability displays.
- Mobile-Optimised Design: Ensured seamless navigation for on-the-go travellers exploring options via mobile devices.
- Engaging Visuals: High-quality imagery and intuitive design conveyed the thrill of campervan travel.
Result:
Increased bookings and improved customer satisfaction, making the platform a go-to resource for adventurous travellers.

Lesson:
For niche markets, aligning the website’s design and functionality with the audience’s unique aspirations drives engagement and loyalty.
Best Practices in Website Development
1. Collaborate Closely with Stakeholders
Understand your client’s unique challenges, goals, and audience. Regular collaboration ensures the final product aligns with their vision.
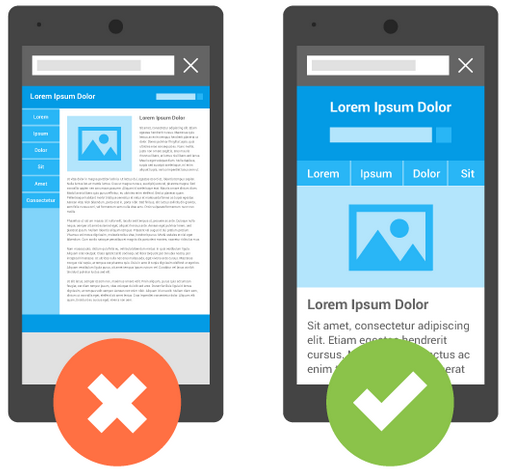
2. Prioritise Mobile Responsiveness
With a significant portion of web traffic coming from mobile devices, optimising for smaller screens is non-negotiable.
3. Test, Iterate, and Improve
Adopt an agile development approach, using data and feedback to refine the website continuously.
4. Maintain a Cohesive Brand Identity
Your website should be a digital extension of your brand, maintaining consistency in design, tone, and messaging.
Why Choose Us?
Tekhne makes sure to attend to your special needs. Whether you are an e-commerce brand like The June Shop or an international NGO like Healthnet TPO or a global brand like Artipoppe, we promise to come up with solutions to meet your specific needs and deliver a website that not just looks good but also performs exceptionally well.
Our expertise spans across UX design, backend integration, e-commerce optimisation, and more. With every project, we bring a data-driven, user-centric approach that delivers measurable results.
Ready to take your digital presence a step higher? Contact us today to start your journey towards a better, faster, and more impactful website.



























































































Recent Comments