
Establishing credibility is non-negotiable for websites seeking to succeed. Social proof serves as a powerful tool for building trust, influencing consumer behaviour, and boosting conversion rates. By integrating social proof strategically and optimizing for relevant keywords, websites can boost credibility and visibility in search results. Embrace social proof to create a credible website that resonates with visitors and drives meaningful engagement and conversions.
Understanding Social Proof
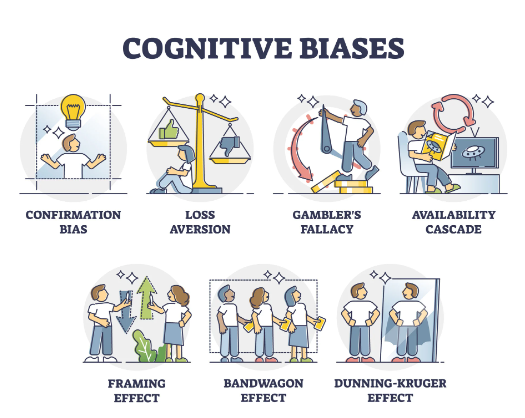
Social proof is a psychological phenomenon where people conform to the actions of others under the assumption that those actions are reflective of the correct behaviour. Simply put, when people see others engaging with a product or service positively, they perceive it as valuable and trustworthy.

Why Social Proof Matters
Influence on Consumer Behavior:
Research by Nielsen shows that 92% of consumers trust recommendations from friends and family over other forms of advertising. Social proof taps into this inherent human tendency to rely on the experiences and opinions of others when making decisions.
Increased Conversion Rates:
A study by BrightLocal found that 91% of consumers aged 18-34 trust online reviews as much as personal recommendations. By showcasing positive reviews, testimonials, and user-generated content, websites can significantly boost their conversion rates.
Enhanced Brand Trust:
According to a survey by Spiegel Research Center, displaying reviews can increase conversion rates by up to 270%. Genuine customer feedback builds trust and authenticity, making visitors more likely to engage with the brand.

Types of Social Proof:
Customer Testimonials and Reviews:
Brands like Amazon have mastered the art of using customer reviews to influence purchasing decisions. Positive testimonials and reviews serve as powerful endorsements, reassuring potential customers about the quality of a product or service.

User Generated Content (UGC):
Platforms like Instagram thrive on user-generated content. When customers share their experiences with a brand through photos, videos, or posts, it creates authenticity and credibility, enticing others to engage with the brand.

Social Media Mentions and Shares:
When a brand is mentioned positively on social media platforms or shared by influential individuals, it amplifies its credibility and reach. For instance, a tweet from a celebrity endorsing a product can significantly impact consumer perception and drive conversions.

The SEO Advantage of Social Proof
Increased Visibility:
Websites that feature social proof tend to attract more traffic due to higher click-through rates in search engine results pages (SERPs). Search engines like Google prioritise user engagement metrics, such as time spent on site and bounce rates, which are positively influenced by social proof elements.
Quality Backlinks:
Websites with a strong social proof presence often garner more backlinks from reputable sources. High-quality backlinks are a crucial factor in SEO rankings, as they signal to search engines that the website is authoritative and trustworthy.
Keyword Optimisation:
Incorporating social proof-related keywords, such as “customer reviews,” “testimonials,” and “trust badges,” into website content and meta tags can improve visibility in relevant search queries. By aligning content with user intent, websites can attract qualified traffic and improve their SEO performance.

Implementing Social Proof Strategically
Customer Testimonials:
Feature authentic testimonials from satisfied customers prominently on the website’s homepage and product pages.
User Ratings and Reviews:
Encourage customers to leave reviews and ratings after purchasing products or services. Display these ratings prominently to showcase social proof.
Trust Badges and Certifications:
Display trust badges from recognised security providers and certifications to reassure visitors about the safety of their transactions.
Implementing Trust Signals
Trust signals are visual or textual cues strategically placed on a website to instil confidence and credibility in visitors. These signals reassure potential customers that their transaction is secure, their data is protected, and they are making a wise decision by engaging with the brand.

Examples of Trust Signals:
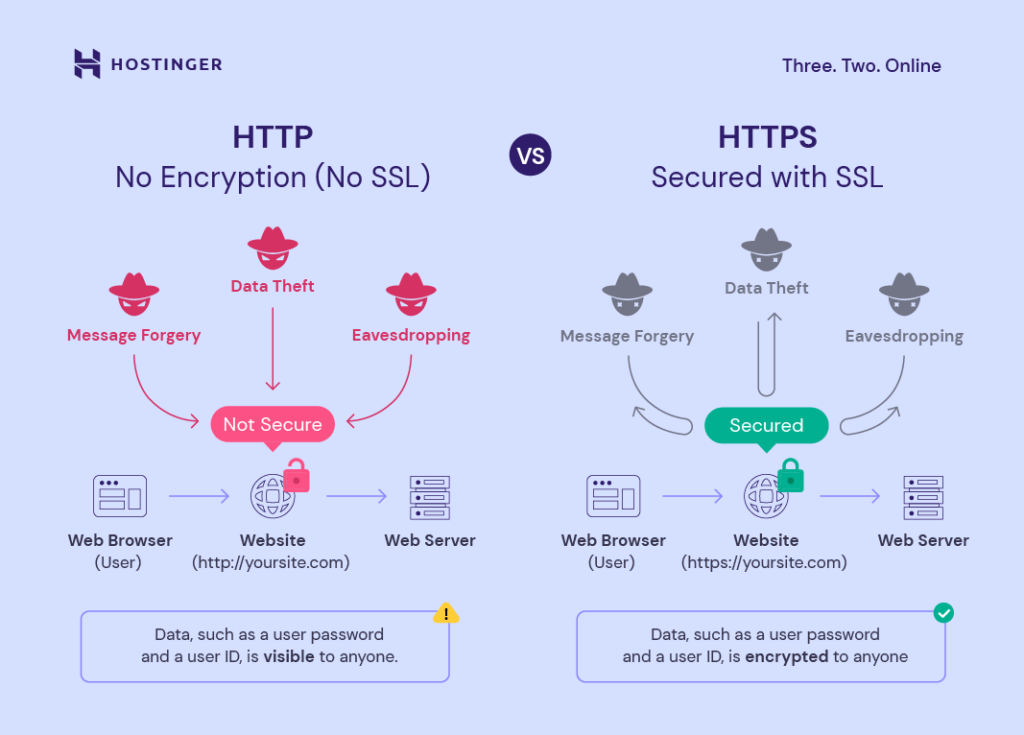
SSL Certificates:
Displaying a padlock symbol and using “HTTPS” in the website URL indicates a secure connection, instilling confidence in visitors about the safety of their personal information.
Trust Badges and Seals:
Badges from reputable security providers like Norton or McAfee signal to customers that the website is secure and their transactions are protected from fraud.

Payment Logos:
Displaying logos of trusted payment gateways such as PayPal, Visa, or Mastercard reassures customers about the legitimacy of the website and the safety of their payment transactions.
Guarantees and Return Policies:
Clearly outlining guarantees, return policies, and customer support availability demonstrates the brand’s commitment to customer satisfaction, alleviating concerns about post-purchase issues.
Examples:
Airbnb

Challenge: Airbnb faced the challenge of gaining trust among travellers who were hesitant to book accommodations from strangers online.
Strategy: Airbnb implemented a robust social proof strategy by showcasing user-generated content, including photos and reviews, on its platform. They also introduced a feature allowing guests to verify their identities, further enhancing trust.
Results: Airbnb’s social proof strategy significantly boosted consumer trust and confidence. According to a study by Cornell University, a one-star increase in Airbnb ratings leads to a 12% increase in nightly rates and a 14% increase in occupancy rates. By leveraging social proof effectively, Airbnb has become a trusted platform for travellers worldwide, with millions of bookings made every year.
Amazon

Challenge: With a vast array of products available, Amazon needed to overcome consumer scepticism and facilitate purchasing decisions.
Strategy: Amazon implemented a comprehensive social proof strategy centred around customer reviews and ratings. They prominently display reviews, ratings, and user-generated photos on product pages, allowing shoppers to make informed decisions based on peer feedback.
Results: Amazon’s social proof strategy has proven highly effective in driving sales and building trust. According to research by PowerReviews, 95% of consumers consult reviews before making a purchase, and products with higher ratings are more likely to be purchased. By harnessing the power of social proof, Amazon has become the go-to destination for online shopping, with billions of dollars in revenue generated annually.
Shopify

Challenge: As an e-commerce platform, Shopify needed to instil confidence among merchants and consumers alike regarding the safety and reliability of its platform.
Strategy: Shopify strategically incorporates trust signals throughout its platform, including SSL certificates, secure payment logos, and trust badges from reputable security providers. They also offer robust customer support and transparent policies to reassure users about their safety and security.
Results: Shopify’s emphasis on trust signals has contributed to its widespread adoption among e-commerce entrepreneurs. According to BuiltWith, Shopify powers over 1.7 million websites globally, with merchants processing billions of dollars in transactions annually. By prioritizing trust and credibility, Shopify has become the platform of choice for businesses looking to establish an online presence and drive sales.
Conclusion
These case studies demonstrate how brands have successfully leveraged social proof to build credibility and drive conversions. By showcasing user-generated content, customer reviews, and trust signals, these brands have earned the trust of consumers and established themselves as leaders in their respective industries. Emulating their strategies can help businesses enhance their online presence, build trust with customers, and drive meaningful results.

Winning over customers requires more than just a great product or service—it demands trust and credibility. By utilising social proof and trust signals, brands can make visitors feel confident in their decision to convert. From customer testimonials to SSL certificates, every element plays a crucial role in shaping consumer perception and driving conversions. So, don’t underestimate the influence of social proof and trust signals—embrace them, and watch your conversion rates soar.















































































Recent Comments