
With over 3 billion monthly active users, Facebook remains one of the most powerful platforms for digital advertising. But does this mean Facebook Ads worth it? Are they the right investment for your business? In this guide, we’ll break down the effectiveness of Facebook Ads, explore their benefits and drawbacks, and help you decide if they should be part of your marketing strategy.
1. The Power of Facebook Ads
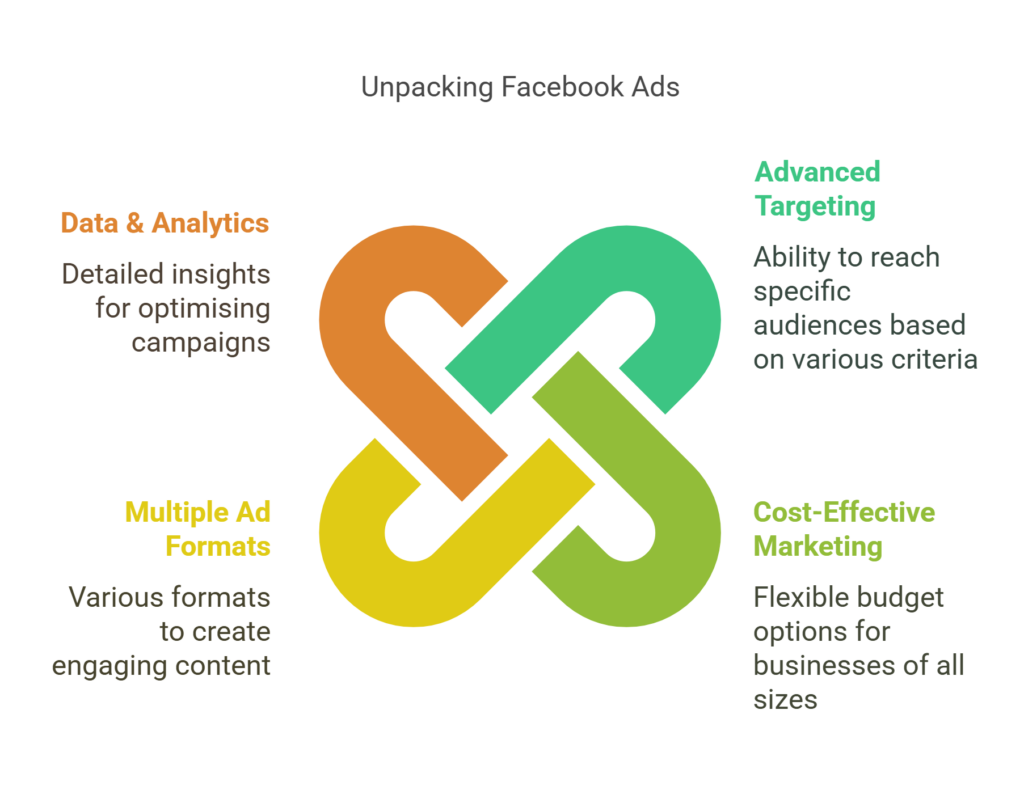
Facebook Ads have evolved considerably over the years, offering highly advanced targeting options that allow businesses to reach their exact audience. Whether you’re a small business, a large corporation, or an e-commerce store, Facebook’s advertising tools provide a unique set of advantages.

Advanced Targeting
One of the biggest strengths of Facebook Ads is its ability to target specific audiences based on demographics, interests, behaviours, and even past interactions with your brand. This ensures that your ads are shown to the right people at the right time.
Cost-Effective Marketing
Facebook Ads can be more affordable than traditional advertising methods. With flexible budget options, you can choose to set daily or lifetime budgets, allowing businesses to control their advertising spend. This makes Facebook Ads an attractive option for businesses of all sizes.
Multiple Ad Formats
Facebook offers various ad formats that can be tailored to your marketing goals. You can choose from image ads, video ads, carousel ads, and more. This flexibility helps businesses create visually compelling content that resonates with their target audience.
Data & Analytics
One of the greatest benefits of Facebook Ads is the detailed analytics it provides. Through Facebook’s robust insights, businesses can track ad performance in real-time, understand audience engagement, and optimise campaigns for better results. This data-driven approach allows you to fine-tune your strategy for maximum effectiveness.
2. The Benefits of Facebook Ads
Facebook Ads offer several key advantages for businesses, particularly when executed strategically.
Increased Brand Awareness
Facebook Ads can significantly increase brand visibility, allowing businesses to reach potential customers who may not have otherwise encountered their products or services. With the ability to target users based on specific interests and demographics, you can craft campaigns that build awareness and drive traffic to your website.

Highly Targeted Audience Reach
By utilising Facebook’s powerful targeting tools, businesses can create ads that are shown only to users who fit their desired customer profile. This means businesses can reach individuals who are more likely to be interested in their offerings, increasing the chances of engagement and conversion.
Cost Efficiency
For businesses with limited marketing budgets, Facebook Ads can be a cost-effective solution. With options to set daily or lifetime budgets, companies have full control over their spend. Additionally, with the ability to fine-tune targeting and optimise campaigns, businesses can reduce wasted ad spend and improve return on investment (ROI).
Versatile Ad Formats
Facebook offers a wide range of ad formats, enabling businesses to test various creatives and find what resonates best with their audience. Whether it’s static image ads, engaging videos, or interactive carousel ads, Facebook provides numerous ways to tell your brand’s story.

Measurable Results
With Facebook Ads, you don’t have to rely on guesswork. The platform provides comprehensive performance metrics, including click-through rates (CTR), conversion rates, and return on ad spend (ROAS). This allows businesses to measure the success of their campaigns, understand what’s working, and optimise for better results.
3. Common Drawbacks of Facebook Ads
While Facebook Ads offer significant benefits, they may not be the right fit for every business. There are certain challenges and limitations to be aware of when planning your campaigns.
Ad Fatigue
One of the most common issues with Facebook Ads is ad fatigue, which occurs when audiences see the same ads repeatedly. Over time, this can lead to decreased engagement and lower performance. It’s essential to regularly refresh your ad creatives and test new variations to keep your audience engaged.
Increased Competition
As more businesses turn to Facebook Ads, the competition for ad space intensifies. This increased competition can drive up the cost per click (CPC) and reduce the effectiveness of your campaigns, especially if you’re targeting a broad audience. Proper audience segmentation and targeting are key to avoiding wasted ad spend.
Privacy Concerns
With recent privacy changes, including Apple’s iOS 14 update, Facebook’s ability to track user behaviour has been impacted. These changes can make it more challenging to accurately measure campaign performance and optimise targeting. However, with ongoing improvements and new features, Facebook Ads continues to evolve to address these challenges.
4. Facebook Ads vs. Google Ads: Which Is Better?
When deciding between Facebook Ads and Google Ads, it’s important to understand the differences in how each platform operates.

Facebook Ads
- Intent: Facebook Ads target users based on interests, behaviours, and demographics. This allows businesses to reach people who may not be actively searching for their products but could still be interested in them.
- Best For: Brand awareness, engagement, lead generation, and retargeting past visitors.
- Cost: Typically lower CPC compared to Google Ads.
Google Ads
- Intent: Google Ads targets users who are actively searching for specific products or services. This makes Google Ads highly effective for capturing high-intent buyers who are ready to make a purchase.
- Best For: Capturing high-intent buyers who are searching for a product or service.
- Cost: Generally higher CPC due to the competitive nature of keywords.
5. How to Make Facebook Ads Profitable
Are Facebook ads worth it? Are they profitable? Yes, they can be highly profitable if used correctly. Here’s how to make sure your campaigns yield the best results:
Define Your Goal
Start by clearly defining your marketing objective. Are you looking to generate leads, boost sales, or raise brand awareness? Setting a clear goal helps shape your ad strategy and ensures you’re targeting the right audience with the right content.
Target the Right Audience
Take advantage of Facebook’s advanced targeting options. Narrow down your audience based on specific demographics, interests, behaviours, and even custom audiences. This will ensure your ads are shown to the people most likely to be interested in your business.
Create Compelling Ads
Your ads need to capture attention quickly. Use high-quality visuals or videos, short and persuasive copy, and a clear call-to-action (CTA) that encourages users to take action.
Test and Optimise
A/B testing is essential for finding what works best. Test different ad variations, including audience targeting, ad creatives, and bidding strategies. Continuously monitor performance and make adjustments to improve results.
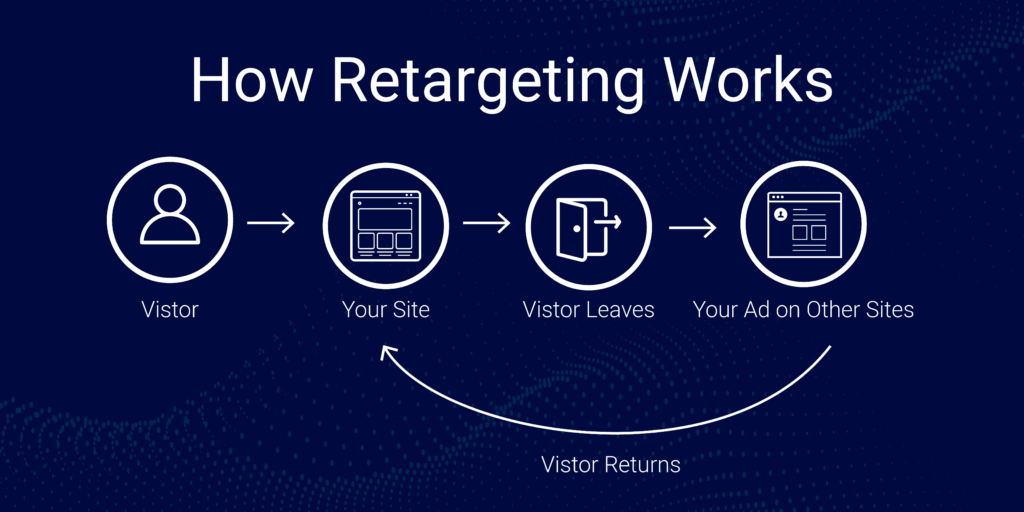
Use Retargeting
Retargeting ads are a powerful way to engage users who have previously interacted with your brand but didn’t convert. This strategy helps remind potential customers of your product or service and increases the chances of a sale.

Conclusion: Are Facebook Ads Worth It?
The answer to the question, “Are Facebook Ads worth it?” is yes- if used correctly. Facebook Ads provide a wide range of benefits, including advanced targeting, cost-effective marketing, and detailed performance metrics. However, the success of your campaigns depends on clear goals, strong ad creatives, and continuous optimisation.
By strategically planning your campaigns, testing various approaches, and leveraging Facebook’s powerful advertising tools, you can achieve significant results. If you’re new to Facebook Ads, start with a small budget, experiment with different strategies, and measure your results to understand what works best for your business.
Key Takeaways:
- Facebook Ads offer cost-effective marketing with advanced targeting.
- Success relies on setting clear goals, optimising ad creatives, and refining targeting.
- Combining Facebook Ads with Google Ads can deliver even better results.






















































Recent Comments