
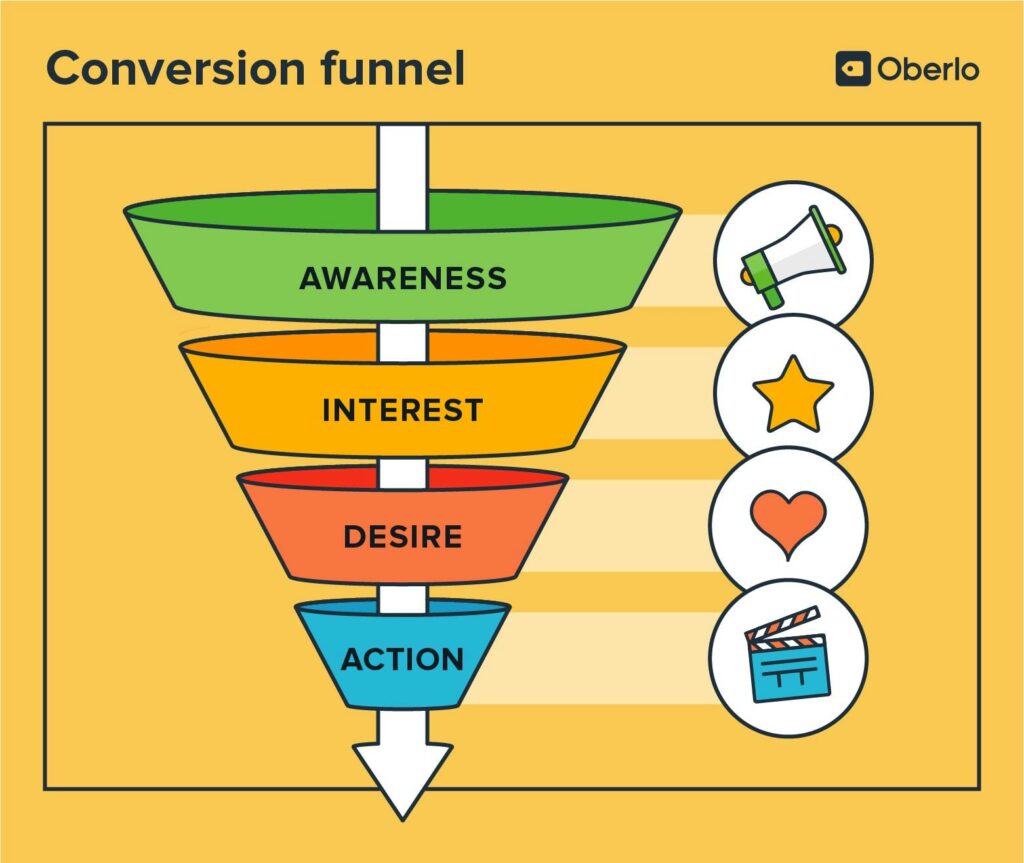
A well-crafted CTA can significantly impact the success of a marketing campaign, prompting users to take desired actions, whether it’s making a purchase, signing up for a newsletter, or downloading an ebook. Here, we delve into the intricacies of crafting compelling CTAs that elevate conversion rates and boost overall marketing performance.
CTAs serve as the final gateway between a user’s interest and conversion. As such, their design and placement within marketing materials play a pivotal role in influencing user behaviour. Whether strategically positioned at the end of a captivating blog post, prominently displayed on a product page, or embedded within an email newsletter, CTAs must seamlessly blend with the overall user experience while commanding attention. Aligning CTAs with campaign goals and using tailored persuasive elements cultivates urgency and desire, driving conversions and propelling marketing success.

Understanding the Essence of CTAs
CTAs are the guiding beacons that direct users towards desired actions on a website or within marketing materials. They typically consist of succinct, action-oriented phrases or buttons designed to prompt immediate response. Understanding the fundamental purpose of CTAs is crucial. They act as virtual handshakes, inviting users to take the next step in their journey- whether it’s exploring products, subscribing to a service, or engaging with content.
Clarity is Key: Crafting Clear CTAs
The effectiveness of a CTA hinges on its clarity. Ambiguity breeds confusion and disengagement, ultimately deterring users from taking action. Crafting clear and concise messages ensures that users understand exactly what’s expected of them. Utilise language that leaves no room for interpretation, guiding users seamlessly towards the desired action without any guesswork.
Here are some examples illustrating how clarity can be achieved:
Unclear CTA: “Click Here”
Clearer CTA: “Shop Now for Exclusive Deals”
Unclear CTA: “Submit”
Clearer CTA: “Subscribe to Our Newsletter for Weekly Updates”
Unclear CTA: “Learn More”
Clearer CTA: “Discover Our New Collection”

By providing specific actions and benefits in the CTAs, users can easily understand what they will get by clicking on them. This clarity eliminates any confusion and encourages users to take the desired action without hesitation.
Use Persuasion Techniques
Incorporating persuasion techniques into CTAs can significantly enhance their effectiveness. Techniques such as scarcity, social proof, and urgency can create a sense of FOMO (Fear of Missing Out), compelling users to act swiftly. Phrases like “Limited Time Offer,” or “Act Now!” inject a sense of urgency and exclusivity, nudging users towards immediate action.
In addition to scarcity, social proof, and urgency, another powerful persuasion technique is the use of incentives. Offering incentives such as discounts, freebies, or exclusive access can motivate users to engage with CTAs and complete desired actions. Phrases like “Get 20% Off Your First Purchase,” “Receive a Free Gift with Your Order,” or “Unlock VIP Access for Exclusive Benefits” can entice users by highlighting the value they stand to gain. By strategically incorporating persuasive incentives into CTAs, marketers can amplify their impact and drive higher conversion rates effectively capturing users’ attention and encouraging them to take action.

Tailoring CTAs to Specific Audience Segments
Personalisation is paramount in today’s marketing landscape, and CTAs are no exception. Tailoring CTAs to resonate with specific audience segments can yield remarkable results. Analyse demographic data, user behaviour, and preferences to craft CTAs that speak directly to the needs and desires of different audience segments. Whether it’s adjusting language, imagery, or offering specifics, personalised CTAs foster deeper connections and drive higher conversion rate.
Example for Tech Enthusiasts:
Generic CTA: “Learn More”
Tailored CTA: “Explore Our Cutting-Edge Technology Solutions”
Example for Health-Conscious Individuals:
Generic CTA: “Sign Up”
Tailored CTA: “Join Our Community for Healthy Living Tips”
Example for Parents:
Generic CTA: “Download Now”
Tailored CTA: “Get Your Free Parenting Guide Today”
Tailoring CTAs to specific audience segments captures attention, drives engagement, and boosts conversion rates effectively.

Designing Visually Compelling CTAs
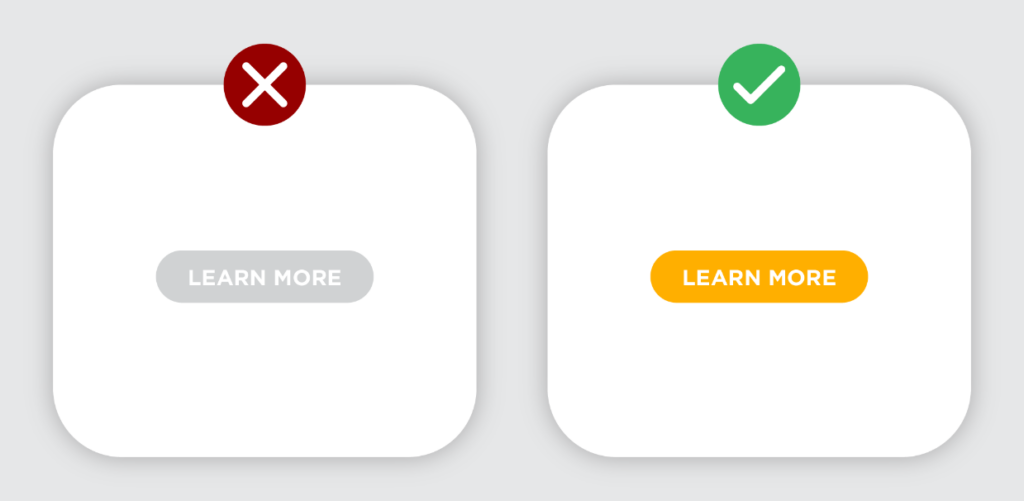
The visual presentation of Calls-to-Action (CTAs) plays a pivotal role in influencing user behaviour and driving conversions. Design elements such as colour, typography, and button placement are not merely aesthetic choices but powerful tools that can either captivate or repel audiences.
Colour theory, for instance, harnesses the psychological impact of different colors on human emotions and perceptions. By strategically selecting colours that evoke desired responses—such as urgency with red or trust with blue—marketers can create CTAs that stand out and compel action.
Similarly, typography contributes to the readability and visual appeal of CTAs, with font styles, sizes, and spacing influencing user comprehension and engagement. Clear, legible text enhances message clarity and ensures that the CTA communicates its intended call to action effectively.

Moreover, the strategic placement of CTAs within digital interfaces can significantly impact user interaction and conversion rates. By understanding user behaviour and navigational patterns, marketers can position CTAs in prominent, easily accessible locations that naturally guide users towards desired actions. Whether placed strategically above the fold for immediate visibility or integrated seamlessly within content for contextual relevance, thoughtful button placement enhances user experience and streamlines the conversion process.
When design elements align harmoniously with persuasive messaging, CTAs transcend mere functional prompts, becoming visually compelling invitations that entice users to engage and convert. By blending design principles and persuasive tactics, you can craft CTAs that capture attention and drive conversions.
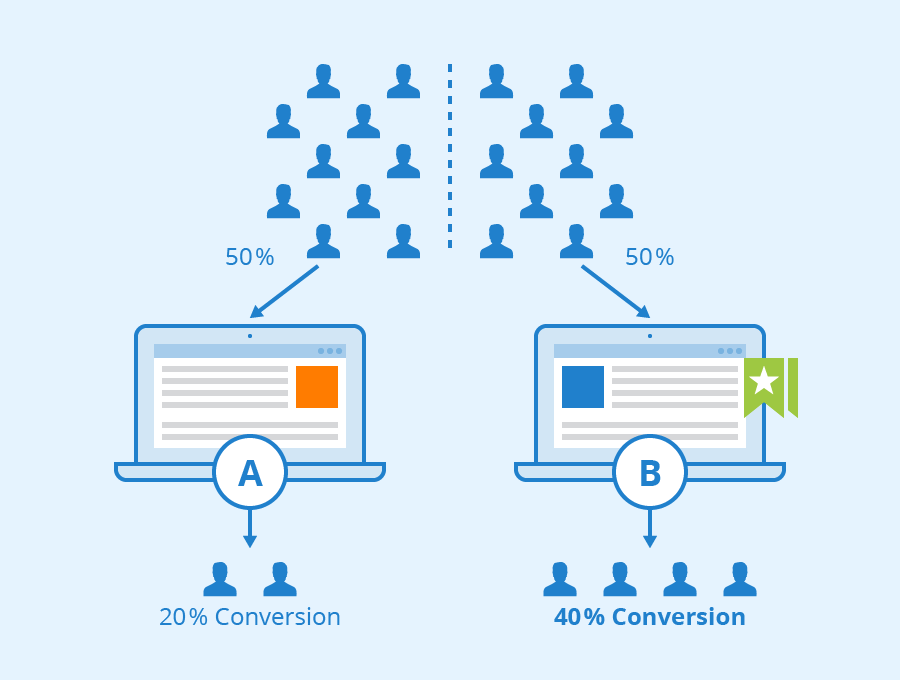
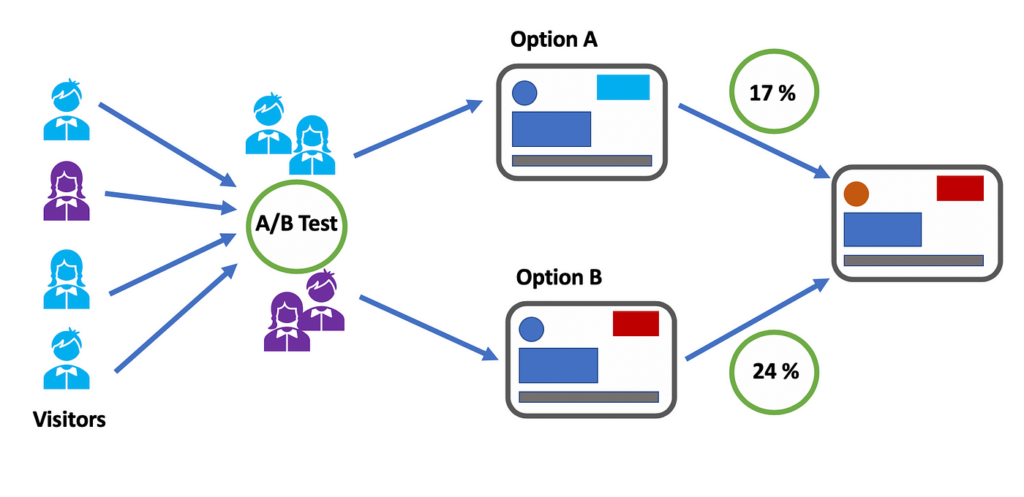
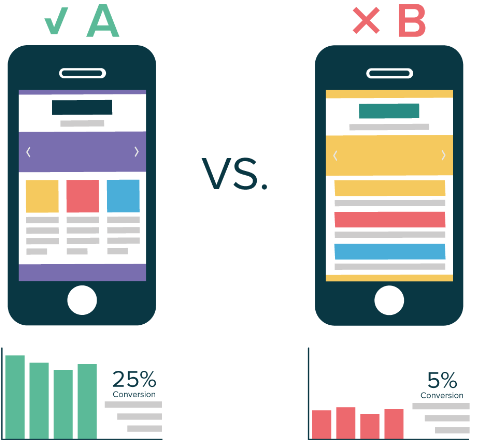
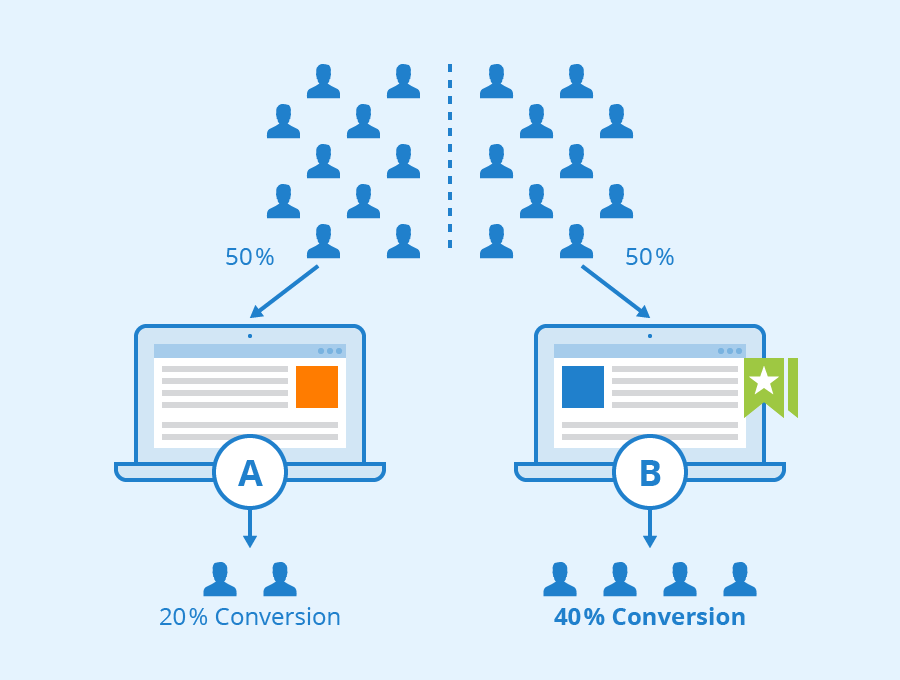
A/B Testing for Continuous Optimisation of CTAs

Optimisation is an ongoing process, and A/B testing is a powerful tool for fine-tuning CTAs to perfection. Experiment with different variations of CTAs, including wording, colour schemes, placement, and design elements, to identify what resonates most with your audience. Through iterative testing and analysis, refine CTAs to maximise their impact and continuously improve conversion rates over time.
Analysing Performance and Iterating for Success
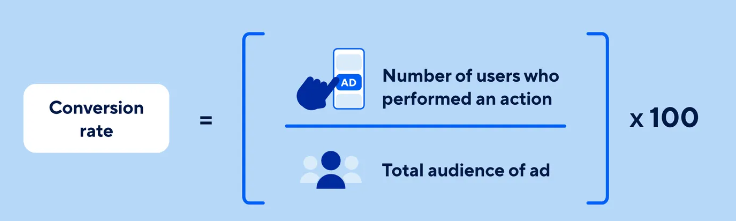
Data-driven insights are invaluable in gauging the effectiveness of CTAs and informing future optimisation efforts. Leverage analytics tools to track CTA performance metrics such as click-through rates, conversion rates, and engagement levels. Analyse this data to identify trends, patterns, and areas for improvement. By iteratively refining CTAs based on performance insights, marketers can achieve sustained improvements in conversions and overall marketing ROI.

Advanced Analytics Techniques
Performance Analysis Mastery is a pivotal aspect of optimising Calls-to-Action to drive success in digital marketing campaigns. Using advanced analytics, marketers gain valuable insights into user behavior and engagement patterns by analysing CTA performance data deeply. Cohort analysis, for instance, enables marketers to segment users based on shared characteristics or actions, providing granular insights into how different groups interact with CTAs over time. By identifying trends and patterns within these cohorts, you can tailor CTAs to specific audience segments, optimising for maximum impact and conversion rates.
Attribution modelling is another powerful tool for performance analysis, allowing marketers to attribute conversions to various touch points along the customer journey. Understanding each CTA’s contribution to conversions helps marketers allocate resources effectively and prioritize optimisation efforts for maximum impact. Sophisticated attribution models, such as multi-touch or probabilistic attribution, provide a nuanced understanding of CTA effectiveness across channels and devices.

Ultimately, the goal of performance analysis is to extract actionable insights that inform iterative CTA optimisation. By continuously monitoring CTA performance metrics such as click-through rates, conversion rates, and engagement levels, marketers can identify areas for improvement and refine CTAs accordingly. This iterative approach enables agile experimentation, adapting to user preferences and market dynamics for sustained conversion improvements. Through the strategic application of advanced analytics techniques, you can unlock the full potential of CTAs to drive success.
Conclusion
In conclusion, crafting compelling CTAs is a multifaceted endeavour that requires a deep understanding of audience psychology, persuasive techniques, and data-driven optimisation. By prioritising clarity, personalisation, and continuous iteration, marketers can create messages that captivate audiences, drive meaningful engagement, and ultimately propel conversions to new heights.















































Recent Comments