Optimising UI for B2B Website Speed and Success


The speed at which your website loads can make or break your success. With an astounding 82% of B2B pages loading in 5 seconds or less, as a business, you need to pay careful attention to this critical aspect of their online presence.
Did you know that a B2B site loading in just 1 second can enjoy a conversion rate three times higher than its 5-second counterpart? Let’s talk about the relationship between ecommerce success and page speed, exploring the reasons behind these statistics and offering actionable insights for businesses looking to stay ahead in the digital race.
The 82% Benchmark
The statistic that 82% of B2B pages load in 5 seconds or less reflects the industry’s commitment to providing a reasonably swift online experience. This benchmark suggests that the majority of businesses understand the importance of page speed in catering to the modern digital consumer’s expectations. However, it also implies that merely meeting this industry average might not be sufficient to gain a competitive edge.
To truly stand out, businesses should aim not just for an acceptable loading time but for an exceptional one. Users are increasingly intolerant of delays, and exceeding their expectations can lead to increased engagement, prolonged time spent on the site, and, ultimately, higher conversion rates.
The 1-Second Advantage
The revelation that a B2B site loading in 1 second has a conversion rate three times higher than its 5-second counterpart is a game-changer. This stark difference underscores the critical role of page speed in influencing user behaviour and, consequently, a website’s success.
The 1-second advantage is not merely about speed but about user experience and satisfaction. Businesses need to delve deeper into understanding why this tiny timeframe has such a significant impact. It goes beyond the surface level and involves the psychology of user interaction, establishing trust, and creating a seamless journey that encourages users to take the desired actions.
UI and Page Speed
he user interface (UI) of an e-commerce website plays a crucial role in both page speed and audience engagement. A well-designed UI optimises the user experience by streamlining navigation, minimising friction, and presenting information in a clear and intuitive manner. From a page speed perspective, a lightweight and efficient UI reduces the amount of data that needs to be transferred between the server and the user’s device, resulting in faster load times. Additionally, an engaging UI captivates the audience’s attention, encourages exploration, and fosters trust, thereby increasing the likelihood of prolonged interaction and conversions. Conversely, a cluttered or poorly optimized UI can slow down page load times, frustrate users, and lead to high bounce rates. Thus, the synergy between UI design and page speed is paramount, as it directly impacts audience engagement and ultimately influences the success of an e-commerce platform.

Crafting a high-performing and efficient UI requires a delicate balance of technical prowess and user-centric design principles.
Understanding UI Performance
1. Critical Rendering Path Optimisation: The critical rendering path encompasses the sequence of steps required to render a webpage, from fetching resources to rendering pixels on the screen. By minimising render-blocking resources, optimising CSS and JavaScript delivery, and prioritising above-the-fold content, e-commerce sites can expedite initial rendering, reducing perceived load times and enhancing user experience.
2. Responsive Design and Fluid Layouts: Responsive design ensures that e-commerce UIs adapt seamlessly to various screen sizes and devices, offering a consistent experience across desktops, tablets, and smartphones. Fluid layouts, powered by CSS frameworks like Bootstrap or Foundation, facilitate dynamic resizing and flexible content presentation, enhancing usability and accessibility.

3. Asynchronous Loading and Code Splitting: Leveraging asynchronous loading techniques and code splitting enables e-commerce sites to load non-critical resources asynchronously, prioritise essential content, and reduce time-to-interactivity. Implementing JavaScript bundling tools such as Webpack or Rollup optimises code delivery, minimising network overhead and accelerating page load times.
Efficiency Through Performance Enhancements
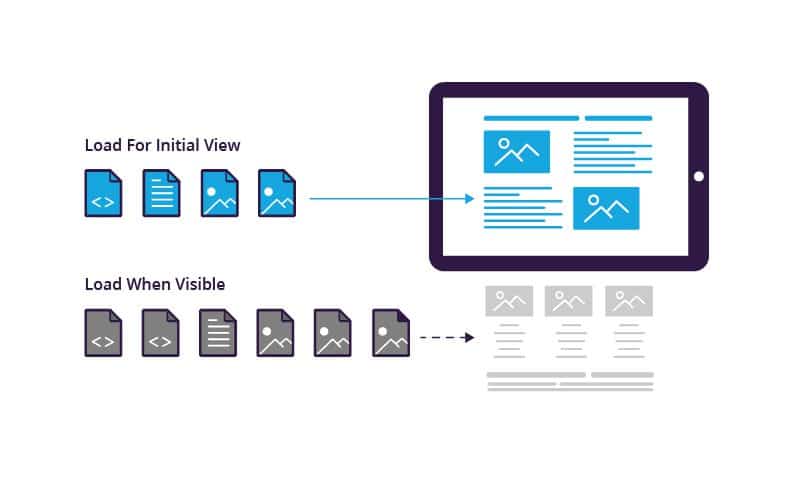
1. Lazy Loading and Image Optimisation: Employing lazy loading techniques defers the loading of below-the-fold content until it enters the viewport, conserving bandwidth and improving perceived performance. Image optimisation strategies, including compression, responsive image formats (e.g., WebP), and lazy loading, mitigate the impact of large image files on page load times, without compromising visual fidelity.
2. Efficient Data Fetching with GraphQL: GraphQL, a query language for APIs, empowers e-commerce UIs to retrieve precisely the data they need, eliminating over-fetching and under-fetching inefficiencies associated with traditional RESTful APIs. By consolidating multiple API calls into a single request and fetching only required data fields, GraphQL minimises network latency and enhances data loading efficiency.
3. Client-side Caching and State Management: Implementing client-side caching mechanisms, such as browser storage (e.g., localStorage, sessionStorage) and state management libraries (e.g., Redux, Vuex), optimises data retrieval and persistence, reducing round-trip server requests and enhancing UI responsiveness. Utilising techniques like memoisation and selective data fetching further enhances caching efficiency, ensuring optimal performance under varying usage scenarios.
Continuous Optimisation and Performance Monitoring

1. Performance Budgeting: Establishing performance budgets sets clear constraints on key performance metrics, such as page load time and time-to-interactivity, guiding development efforts and prioritising performance optimisations. Continuous monitoring using tools like Lighthouse, WebPageTest, or Chrome DevTools enables real-time performance analysis, identifies bottlenecks, and informs iterative improvements.
2. A/B Testing and User Feedback: Conducting A/B tests and soliciting user feedback provide invaluable insights into the efficacy of UI optimisations and user preferences. Iteratively refining UI elements based on empirical data and user sentiment ensures that e-commerce sites evolve in alignment with user expectations and technological advancements.
Engineering high-performing and efficient UIs for e-commerce sites demands a multidimensional approach that harmonises technical sophistication with user-centric design principles. By prioritising UI performance optimisation strategies, e-commerce enterprises can deliver unparalleled user experiences, drive engagement and conversion, and position themselves as industry leaders in the fiercely competitive digital landscape. In a realm where microseconds matter, mastering the art and science of UI engineering isn’t just a pursuit of excellence; it’s a strategic imperative that propels e-commerce ventures towards sustained growth and prosperity.
Tips for Improving UI for Speed:
Improving the user interface (UI) for ecommerce websites to enhance page speed requires a strategic approach that involves both technical optimisations and thoughtful design considerations. Let’s delve into the technical aspects and best practices to achieve a seamless and high-performing UI.
- Image Optimisation:
Technical Details:
- Utilise modern image formats like WebP, which provides better compression without sacrificing quality.
- Implement responsive image techniques to serve appropriately sized images based on the user’s device and screen size.
- Leverage image compression tools to reduce file sizes without compromising visual quality.
Design Considerations:
- Prioritise visually impactful images for key product pages and use more compressed versions for secondary content.
- Consider lazy loading images, loading them only when they come into the user’s viewport, reducing initial page load time.

- Minimise HTTP Requests:
Technical Details:
- Concatenate and minify CSS and JavaScript files to reduce the number of HTTP requests required for page rendering.
- Employ server-side techniques like HTTP/2 to parallelise multiple requests, further optimising loading times.
Design Considerations:
- Limit the use of external resources and third-party scripts, only incorporating those essential for the user experience.
- Use asynchronous loading for non-essential scripts to avoid blocking critical rendering paths.
- Browser Caching:
Technical Details:
- Set appropriate cache headers to instruct the browser to store static resources locally for a specified period.
- Utilise versioning or fingerprinting techniques to ensure that users receive updated resources when changes are made.
Design Considerations:
- Prioritise caching for static elements like images, stylesheets, and scripts that do not change frequently.
- Implement cache purging strategies for dynamic content to maintain accuracy while benefiting from caching.
4. Efficient Code:
Technical Details:
- Optimise code by removing unused CSS, JavaScript, and HTML elements.
- Minimise the use of unnecessary plugins or third-party libraries, selecting lightweight alternatives where possible.
Design Considerations:
- Collaborate closely with developers to ensure design elements are implemented efficiently and do not introduce unnecessary complexities.
- Prioritise a clean and modular codebase that facilitates ongoing maintenance and updates.

5. Responsive Design:
Technical Details:
- Implement a responsive design approach using media queries to adapt layouts based on different devices and screen sizes.
- Consider using a mobile-first design strategy to ensure optimal performance on smaller screens.
Design Considerations:
- Collaborate between designers and developers to create a seamless transition between desktop and mobile experiences.
- Prioritise critical content and features for mobile users, ensuring a fast and focused experience.
Achieving a high-performing UI for ecommerce websites involves a collaborative effort between designers and developers. By combining technical optimisations with thoughtful design considerations, businesses can create a seamless and fast user experience, ultimately improving page speed and positively impacting conversion rates. The continuous monitoring and refinement of these strategies ensure that ecommerce websites remain at the forefront of user expectations and industry standards.







