Impact of Third-Party Scripts on Website Speed

Third-party scripts are snippets of code that originate from external sources, typically other domains, and are integrated into a website to provide additional functionalities or services. These scripts are written in languages like JavaScript and are embedded within the HTML markup of webpages. Third-party scripts enable website owners to incorporate various features such as analytics tracking, social media widgets, advertising networks, chatbots, content delivery networks (CDNs), and more without having to develop them from scratch.
Examples of third-party scripts include:
- Analytics Trackers: Scripts provided by services like Google Analytics or Adobe Analytics, which collect and analyse user data to generate insights into website traffic, user behaviour, and performance metrics.
- Social Media Widgets: Scripts from platforms like Meta, Twitter, or Instagram, allowing users to share content, follow accounts, or display social media feeds directly on a website.
- Advertising Scripts: Scripts provided by advertising networks such as Google AdSense or Amazon Associates, which display targeted advertisements based on user behaviour and preferences.

- Chat Widgets: Scripts from live chat software providers like Intercom or Zendesk, enabling real-time communication between website visitors and customer support representatives.
- Content Delivery Networks (CDNs): Scripts used to deliver static assets such as images, CSS files, and JavaScript libraries from distributed servers located closer to the user, improving website performance and load times.
While third-party scripts enhance website functionality and user experience, they also introduce dependencies on external servers and can potentially impact page speed and performance. Therefore, web developers must carefully evaluate the trade-offs and implement optimization strategies to mitigate any adverse effects on website performance.
How Third Party Scripts Impact Page Speed:
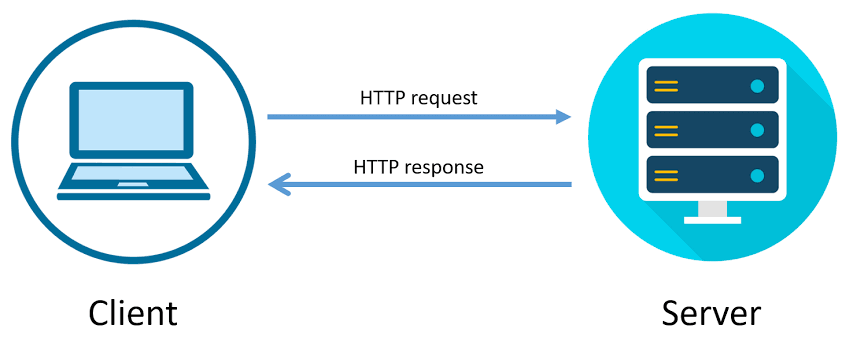
The integration of third-party scripts can have a significant impact on page load times due to several factors. Firstly, each third-party script typically requires an additional HTTP request to fetch the script file from the external server where it’s hosted. This process introduces latency as the browser must establish a connection, send the request, and wait for the response before proceeding with page rendering. With multiple third-party scripts embedded within a webpage, the cumulative effect of these additional requests can significantly slow down the overall loading time, particularly on networks with limited bandwidth or high latency.

Moreover, many third-party scripts are render-blocking, meaning they must be fetched and executed before the browser can continue parsing and rendering the rest of the page. This can lead to delays in rendering critical content, resulting in a suboptimal user experience. As the browser encounters render-blocking scripts, it pauses rendering, fetches and executes the scripts, and only resumes rendering once the scripts have been processed.
Consequently, users may perceive the page as slow or unresponsive, especially if there are numerous render-blocking scripts or if the external servers hosting these scripts experience delays or downtime.
Furthermore, the performance of a webpage becomes increasingly dependent on the responsiveness and reliability of the external servers hosting third-party scripts. Any slowdowns or outages on these servers can directly impact the loading time and functionality of the website.
Additionally, third-party scripts may vary in terms of their execution time, depending on factors such as script complexity, server load, and network conditions. Scripts that execute lengthy operations or make extensive network requests can further prolong the time required for page interactivity, exacerbating the perception of sluggishness and hindering user engagement. Therefore, web developers must carefully manage and optimise third-party scripts to minimise their impact on page load times and ensure a smooth browsing experience for users.
Bottlenecks created by Third-Party Scripts
Third-party scripts, while enhancing website functionality, often introduce common bottlenecks that can impede page performance. These bottlenecks include increased HTTP requests, render-blocking behaviour, dependency on external servers, and varying script execution times.
- Increased HTTP Requests:
Each third-party script necessitates an additional HTTP request to fetch the script file from its external server. As more scripts are embedded within a webpage, the number of HTTP requests increases proportionally. This surge in requests can overload the browser and server, leading to higher latency and longer loading times, particularly on networks with limited bandwidth.
- Render-Blocking Behaviour:
Many third-party scripts are render-blocking, meaning they must be fetched and executed before the browser can continue parsing and rendering the page. This halts the rendering process, delaying the display of critical content to users. As a result, users may experience slow or choppy page loading, negatively impacting their browsing experience and increasing the likelihood of bounce rates.

- Dependency on External Servers:
The performance of a webpage becomes reliant on the responsiveness and reliability of the external servers hosting third-party scripts. Any slowdowns or outages on these servers directly affect the loading time and functionality of the website. Moreover, if a third-party server experiences downtime, it can lead to broken functionality or even complete unavailability of certain features on the website.
- Varying Script Execution Times:
Third-party scripts may exhibit varying execution times based on factors such as script complexity, server load, and network conditions. Scripts that execute lengthy operations or make extensive network requests can prolong the time required for page interactivity, leading to perceived sluggishness and diminished user satisfaction. Consequently, web developers must carefully assess the performance impact of each third-party script and optimise accordingly to minimise delays and enhance overall page speed.
Strategies to Optimise Third-party Scripts:
Optimising page speed in the presence of third-party script dependencies requires strategic implementation of various techniques to mitigate their impact. Here are several effective strategies:
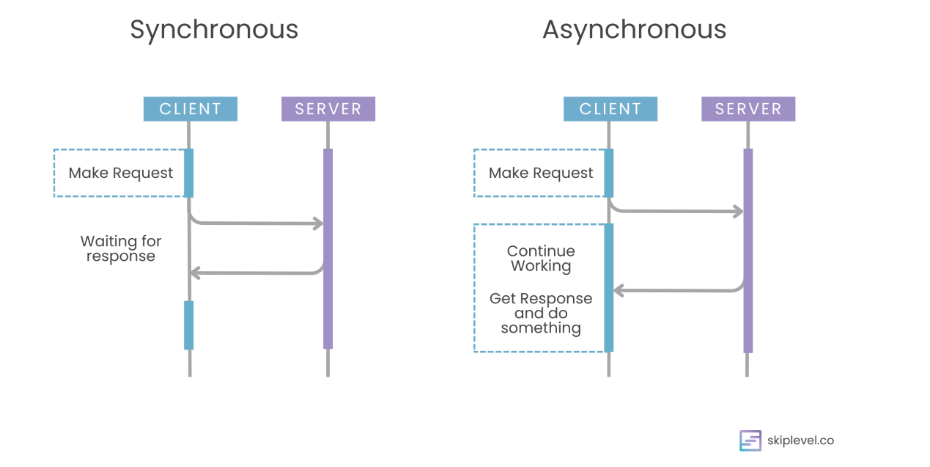
- Asynchronous Loading:
Utilise asynchronous loading techniques to allow third-party scripts to load in the background without blocking the rendering of the page. This can be achieved by adding the `async` or `defer` attributes to the script tags, enabling the browser to continue parsing and rendering the page while fetching and executing the scripts concurrently. Asynchronous loading prevents third-party scripts from delaying critical rendering paths, thereby improving overall page speed and user experience.

- Script Consolidation:
Minimise the number of HTTP requests by consolidating multiple third-party scripts into a single file through concatenation or script bundling. By combining scripts that serve similar functionalities or are required across multiple pages, developers can reduce the overhead associated with fetching and executing multiple resources. Script consolidation reduces latency and improves load times, particularly on resource-constrained devices and networks with limited bandwidth.
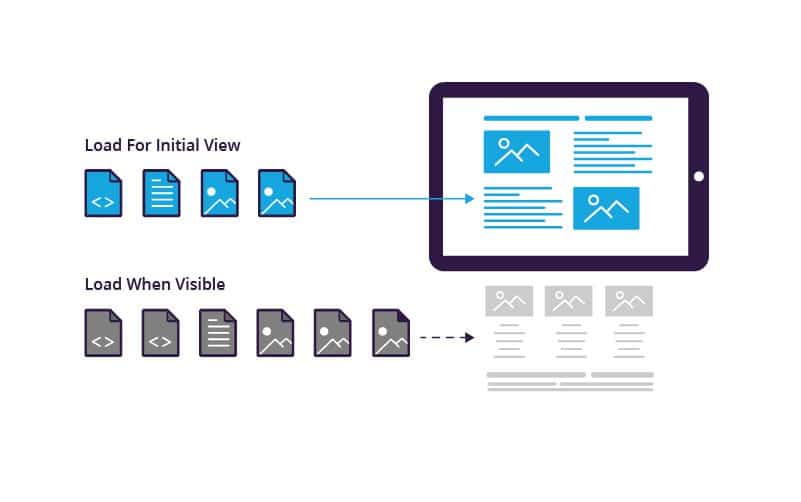
- Lazy Loading:
Implement lazy loading for non-essential third-party scripts, deferring their loading until they are required for user interaction or specific page events. Lazy loading prioritises the initial rendering of essential content, allowing users to access critical functionality without unnecessary delays. By postponing the loading of secondary scripts, developers can optimise page speed and enhance the perceived performance of the website, especially for long-scrolling pages or pages with extensive content.

- Content Delivery Networks (CDNs):
Leverage reputable CDNs to host third-party scripts, ensuring high availability and low latency delivery to users worldwide. CDNs utilise distributed server infrastructure to cache and deliver content from edge locations closest to the user’s geographical location, reducing network latency and improving loading times. By serving third-party scripts from CDN edge servers, developers can optimise page speed and enhance the overall performance of the website across different devices and network conditions.
- Script Monitoring and Optimisation:
Regularly monitor the performance of third-party scripts using browser developer tools, network profiling tools, and performance monitoring services. Identify scripts that contribute disproportionately to page load times or exhibit inefficient execution patterns, such as excessive network requests or CPU-intensive operations. Optimise scripts by minimising unnecessary code, reducing network overhead, and implementing caching mechanisms to improve script performance and mitigate their impact on page speed.
By implementing these optimisation strategies, web developers can effectively manage third-party script dependencies and optimise page speed, ensuring a seamless and responsive user experience across different devices and network environments.
Best Practices for Managing Third-Party Scripts to Improve Overall Performance

Managing third-party scripts effectively is crucial for improving overall website performance. Here are some best practices:
- Evaluate Necessity:
Before integrating a third-party script, carefully assess its necessity and impact on performance. Only include scripts that provide significant value to the website and user experience. Minimising the number of third-party scripts reduces the potential for performance bottlenecks and improves overall page speed.
- Prioritise Critical Scripts:
Identify and prioritise critical third-party scripts that are essential for the core functionality of the website. Load these scripts asynchronously or with the `defer` attribute to prevent them from blocking the rendering of critical content. Prioritising critical scripts ensures that important functionality is available to users as quickly as possible.
- Optimise Script Loading:
Implement techniques such as script concatenation, minification, and compression to reduce the size of third-party script files. This reduces the amount of data that needs to be transferred over the network, resulting in faster loading times. Additionally, consider using a content delivery network (CDN) to host third-party scripts closer to users, further improving loading speed.
- Monitor Performance:

Regularly monitor the performance of third-party scripts using tools like browser developer tools, web performance monitoring services, and synthetic monitoring tools. Keep track of script loading times, network requests, and execution performance to identify any performance issues or bottlenecks. Address any issues promptly to ensure optimal website performance.
- Implement Script Governance:
Establish clear guidelines and processes for adding, updating, and removing third-party scripts on the website. Centralise script management to maintain oversight and control over which scripts are included and how they are implemented. Regularly review and audit third-party scripts to ensure compliance with performance standards and security requirements.
- Test in Different Environments:
Test the website’s performance with third-party scripts in various environments, including different browsers, devices, and network conditions. Conduct performance testing to assess how scripts impact loading times and user experience across different scenarios. Use real user monitoring (RUM) to gather insights into actual user experiences and identify areas for improvement.
By following these best practices, you can effectively manage third-party scripts to improve overall website performance, enhance user experience, and minimise the risk of performance issues impacting user engagement and conversion rates.







